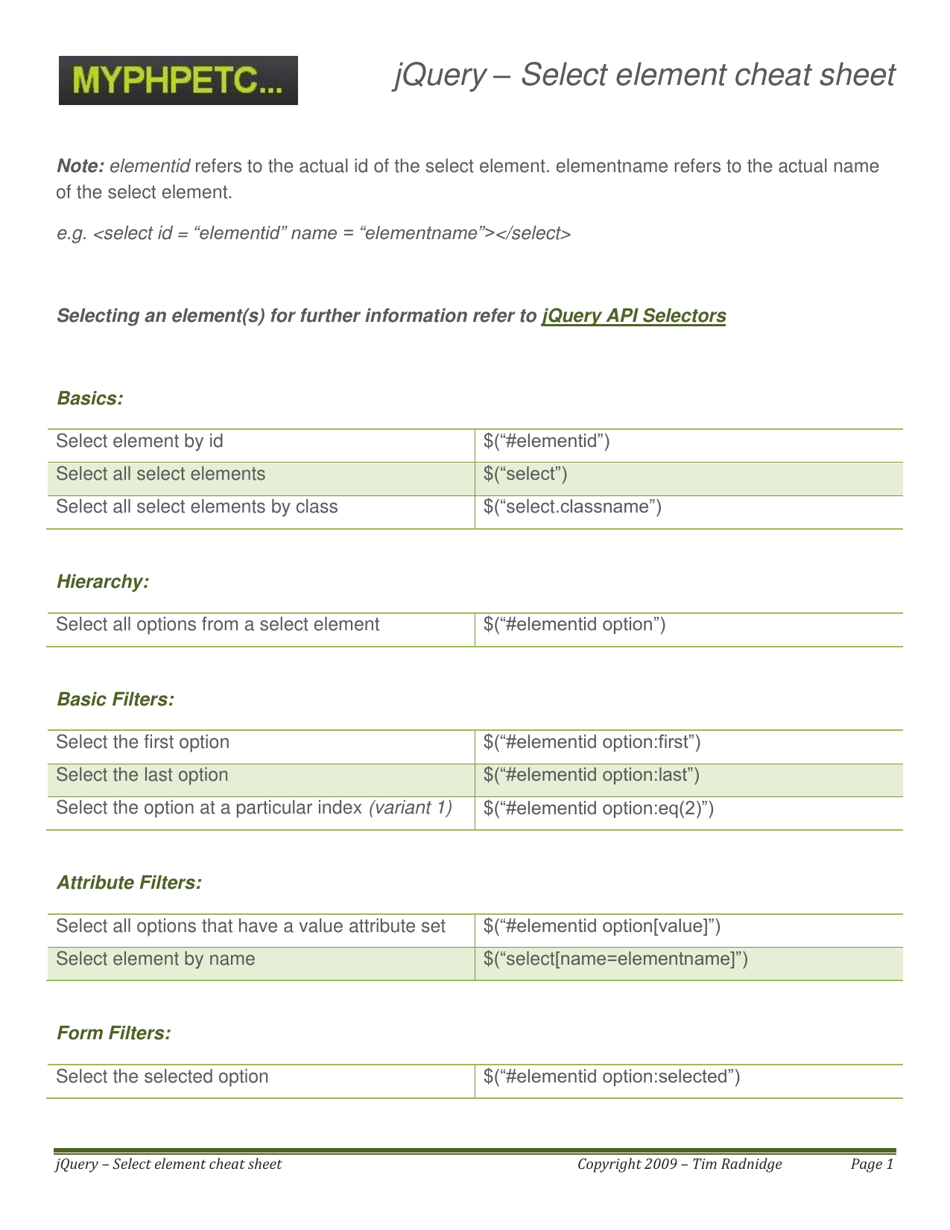
Jquery Select Element Cheat Sheet
The jQuery Select Element Cheat Sheet is a reference guide that helps developers quickly locate and utilize different methods and selectors available in jQuery for selecting and manipulating HTML elements on a webpage.
FAQ
Q: What is a jQuery?
A: jQuery is a fast, small, and feature-rich JavaScript library.
Q: What is a jQuery select element?
A: A jQuery select element is used to target and manipulate HTML elements.
Q: How can I select an element using jQuery?
A: You can select an element using jQuery by using the syntax $(selector).
Q: What are some common selectors in jQuery?
A: Some common selectors in jQuery include element selectors, class selectors, ID selectors, and attribute selectors.
Q: How can I manipulate an element using jQuery?
A: You can manipulate an element using jQuery by using various methods like addClass(), removeClass(), hide(), show(), etc.
Q: What is a cheat sheet?
A: A cheat sheet is a concise reference tool that provides a summary of information or instructions.