Html & Css Cheat Sheet
An HTML & CSS cheat sheet is a reference guide that provides quick and concise information about HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets). It is designed to assist web developers and designers in remembering the syntax and commonly used elements and properties of these languages without having to search through extensive documentation.
The HTML & CSS cheat sheet is typically created and maintained by web developers and web designers. It is not filed by a specific organization or individual.
FAQ
Q: What is a cheat sheet for HTML and CSS?
A: A cheat sheet is a concise collection of the most commonly used HTML and CSS codes and syntax.
Q: Why would I use a cheat sheet for HTML and CSS?
A: A cheat sheet can help you quickly reference and remember the codes and syntax for HTML and CSS, making it easier to create and style web pages.
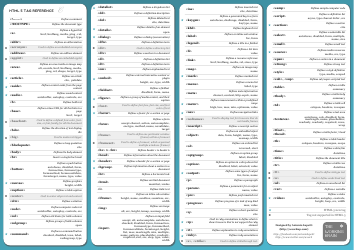
Q: What are some common elements included in an HTML cheat sheet?
A: Common elements in an HTML cheat sheet include headings, paragraphs, links, images, lists, and tables.
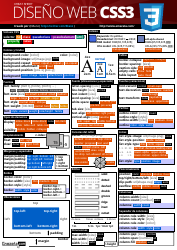
Q: What are some common properties included in a CSS cheat sheet?
A: Common properties in a CSS cheat sheet include color, font-size, margin, padding, background, and border.