Web Design Templates
Are you looking for a comprehensive collection of resources and information on web design? Look no further! Our web design document group is your ultimate destination for all things related to creating stunning and functional websites.
Whether you're a seasoned web designer or just starting out, our web design collection offers a wealth of knowledge to help you hone your skills and stay up-to-date with the latest trends and best practices. From design templates to cheat sheets and everything in between, we've got you covered.
Discover a wide range of web design achievement certificates and academic achievement certificates that showcase your expertise and proficiency in the field. These certificates are perfect for boosting your professional profile and impressing potential clients or employers.
Need some quick references while working on your web design projects? Our cheat sheets are compiled by industry experts and cover essential HTML, CSS, and WordPress tips and tricks. These handy resources will save you time and ensure you never miss a crucial element while designing.
Whether you're looking for inspiration, templates, or educational resources, our web design document group has it all. Elevate your designs and take your web design skills to the next level with our comprehensive collection of web design resources.
So, whether you're a web designer, a student, or someone interested in learning about web design, dive into our web design document group and explore the world of web design like never before. Start creating visually appealing and user-friendly websites today!
Documents:
39
This type of document is a customizable certificate template for recognizing web design achievements.
This document is a template for an academic achievement certificate in web design. It can be used to recognize students or individuals who have excelled in their web design studies.
This document is an agreement used for the production of a website.
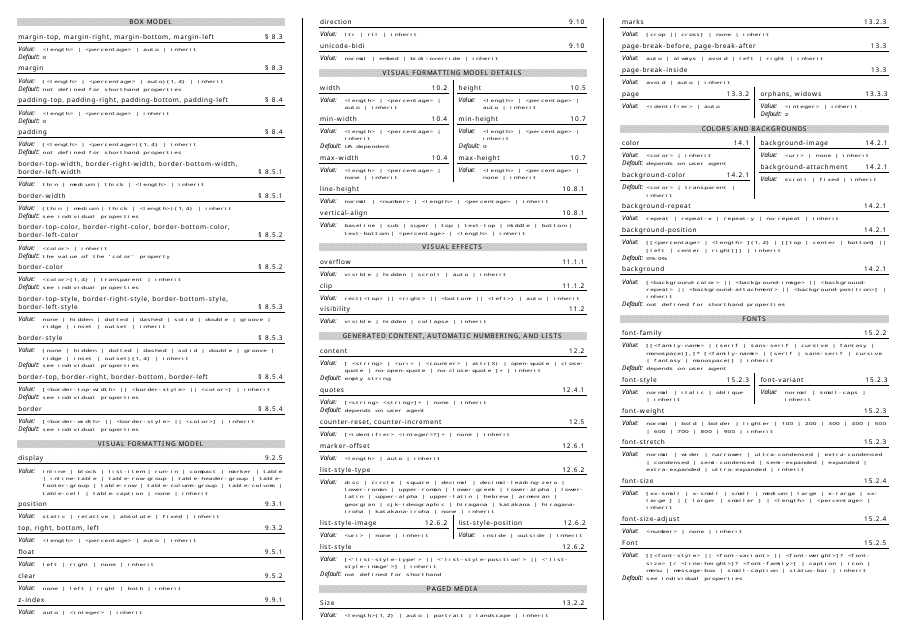
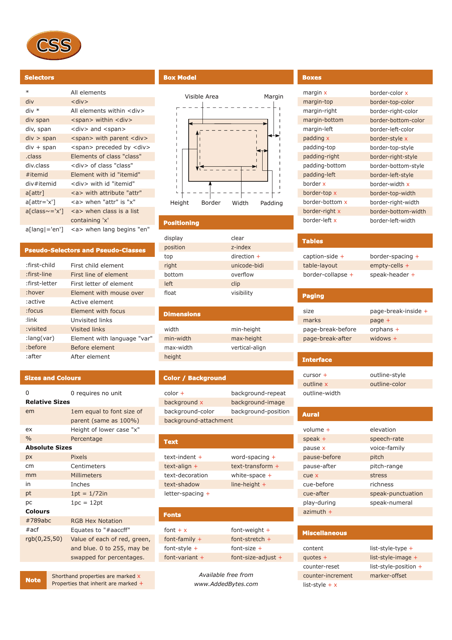
This document is a quick reference guide for using CSS Level 2. It provides a summary of CSS properties and their values, making it easy to style and format web pages.
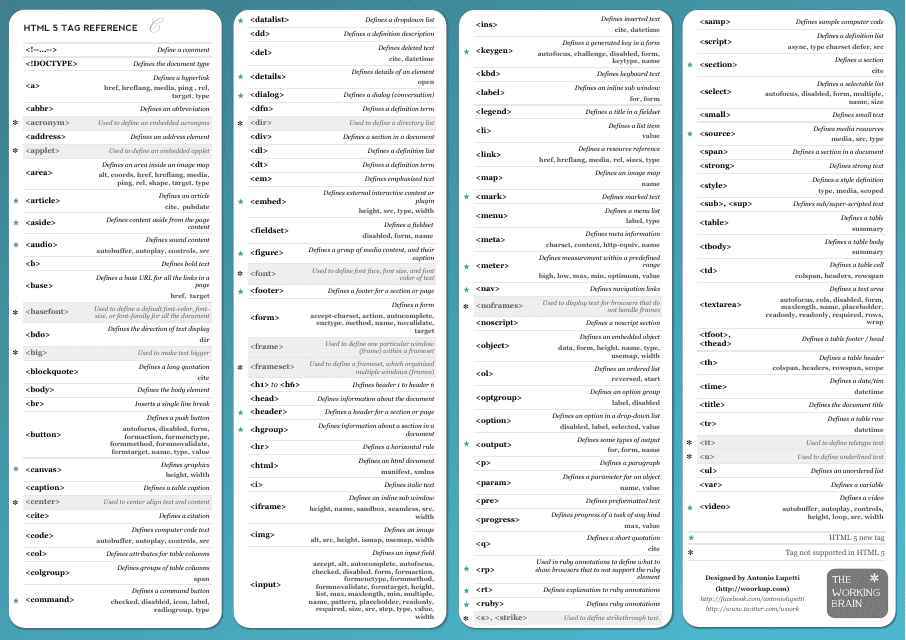
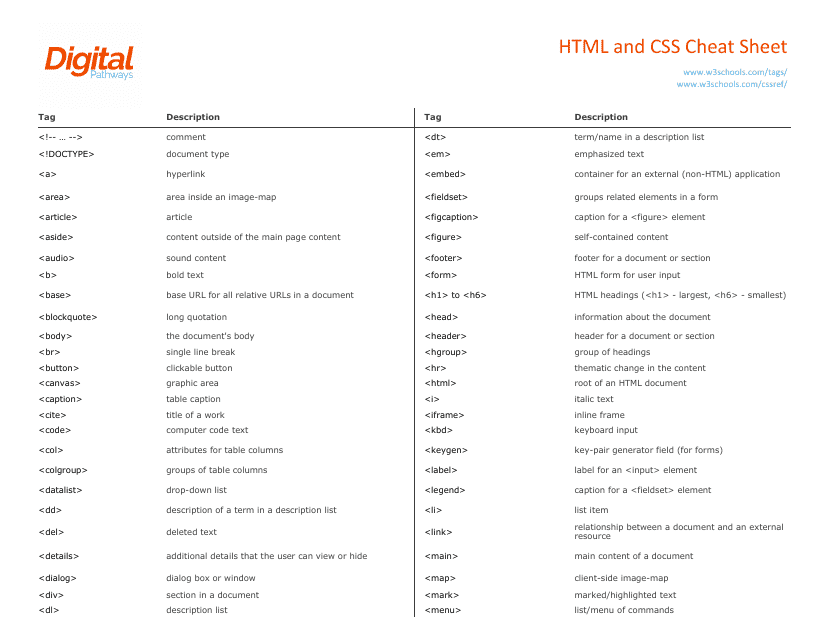
This document provides a quick reference for various HTML5 tags and their usage.
This document is used for creating a website template specifically designed for satellite sites in New York City. It includes customizable features and layouts tailored for businesses or organizations operating in New York City.
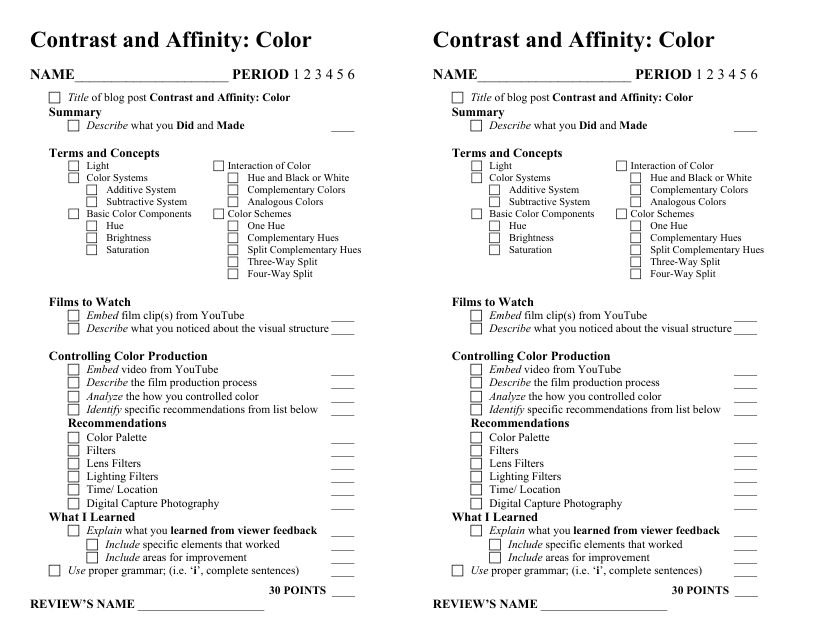
This form is used for collecting feedback on the contrast and affinity colors used in a design. It helps to evaluate the visual appeal and readability of the colors used.
This type of document is a template for a certificate that acknowledges the achievement of winning the Best Web Design Award.
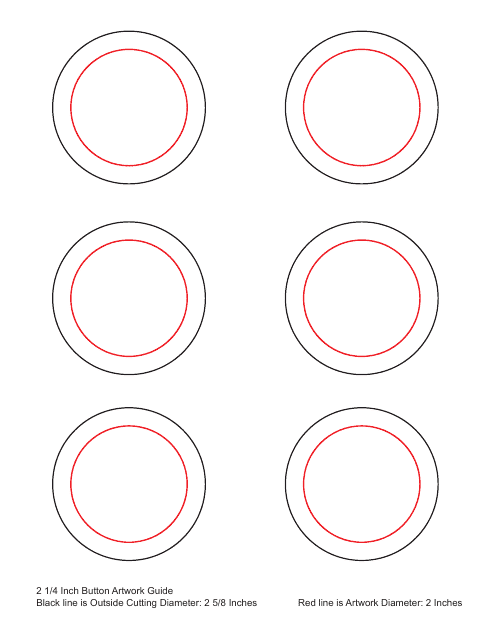
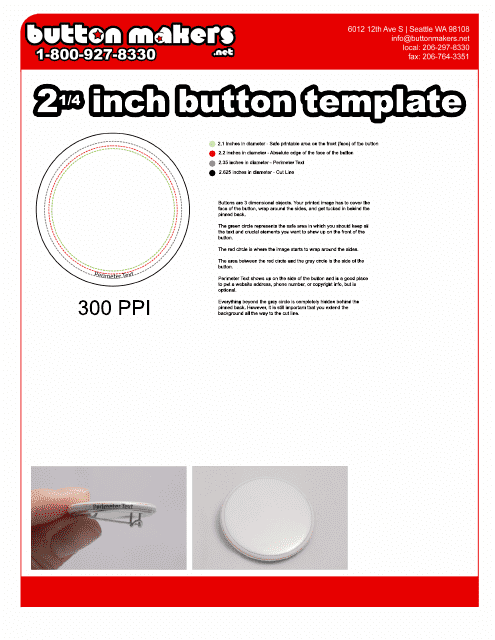
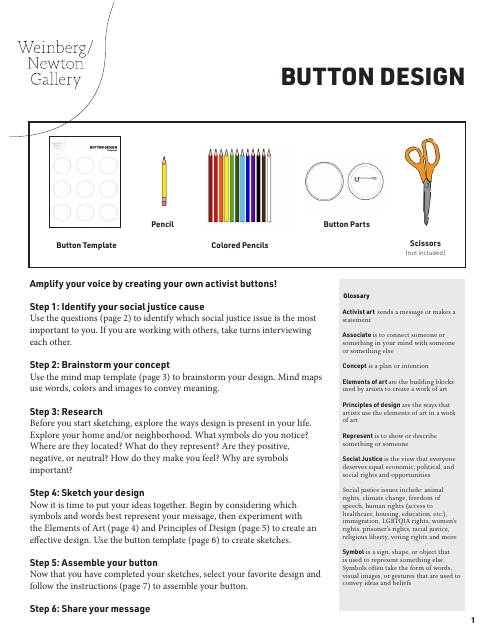
This document provides a template for creating six 2.25-inch buttons, typically used in design projects, promotional campaigns or crafts.
This is a binding agreement between the client and the web designer or developer. It contains a detailed scope of work, timelines for deliverables, project phases, milestones, and payment schedules. It can also outline the distribution of work among various teams of the project.
This document provides a description of the responsibilities and qualifications for a web developer job. It outlines the necessary skills and tasks involved in this role.
This is a personalized reference of a job candidate's qualifications, education, and work experience that introduces them to an employer and demonstrates enthusiasm for a career in web development.
A job candidate may use this sample as a reference to introduce themselves to an employer and get a job designing, building, and improving websites applying their creative skills.
This document provides a cheat sheet for CSS (Cascading Style Sheets) with a focus on orange-colored properties and values. It is a handy reference for web developers to quickly find and use CSS styling for orange elements on their websites.
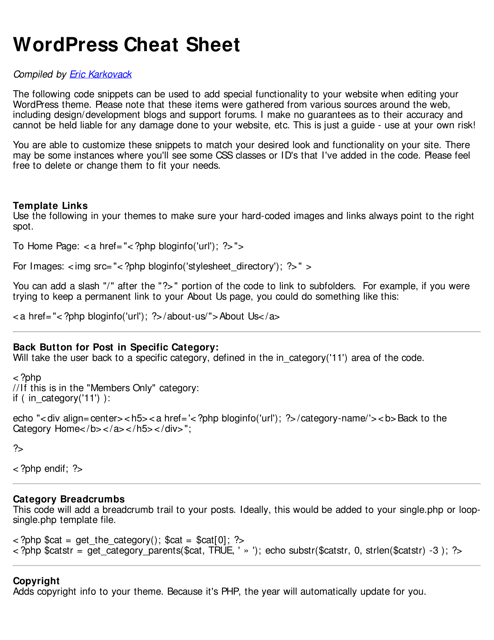
This document is a WordPress cheat sheet compiled by Eric Karkovack. It includes helpful tips and shortcuts for using WordPress.
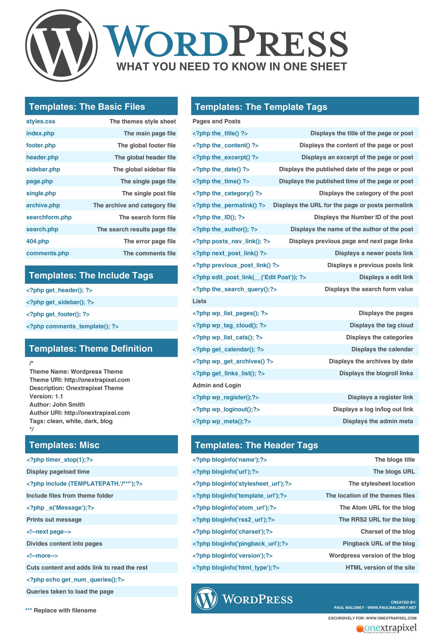
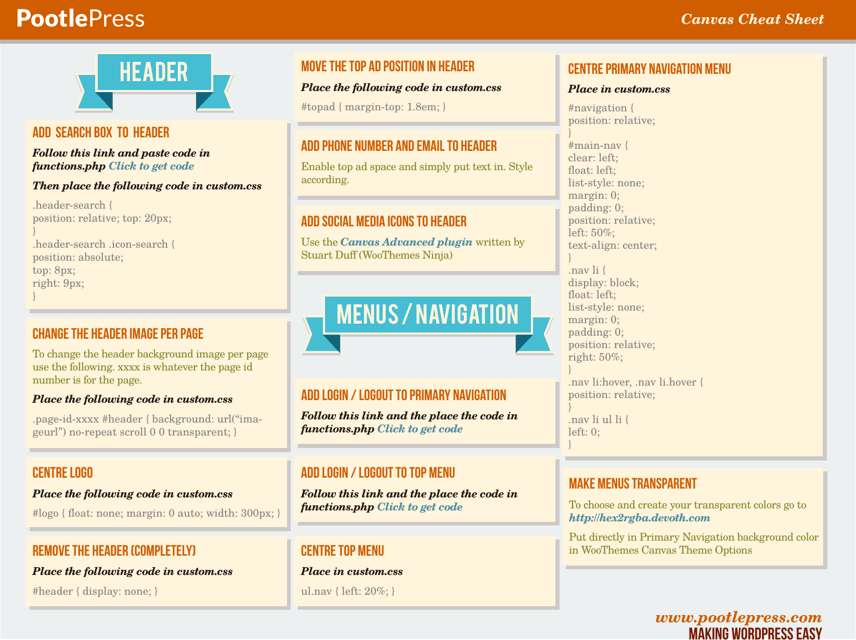
This document provides a quick reference guide for using templates in Wordpress. It includes tips and code snippets to help you customize the appearance and functionality of your Wordpress website.
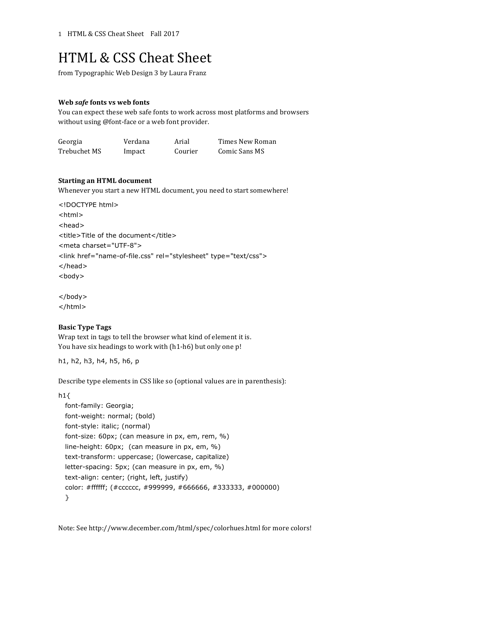
This document is a cheat sheet that provides a quick reference guide for HTML and CSS codes. It is useful for web developers and designers who want to easily find and use commonly used code snippets for building websites.
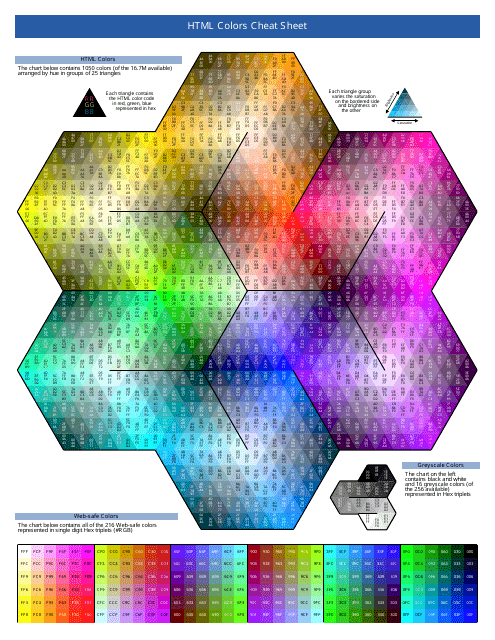
This cheat sheet provides a quick reference for HTML colors and their corresponding codes.
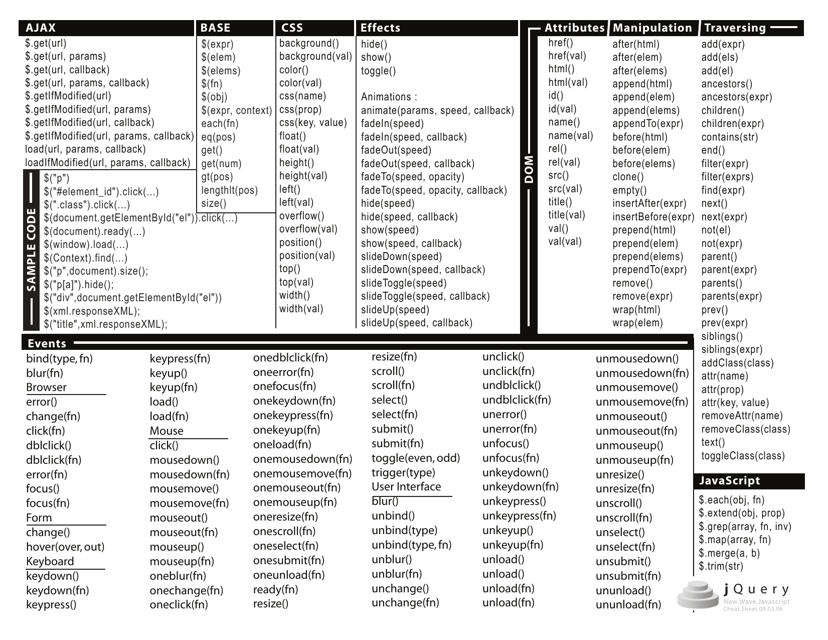
This document is a cheat sheet that provides a quick reference guide for using jQuery, a popular JavaScript library for manipulating HTML elements and handling events on a web page. It includes syntax examples and common methods to help developers efficiently use jQuery in their web projects.
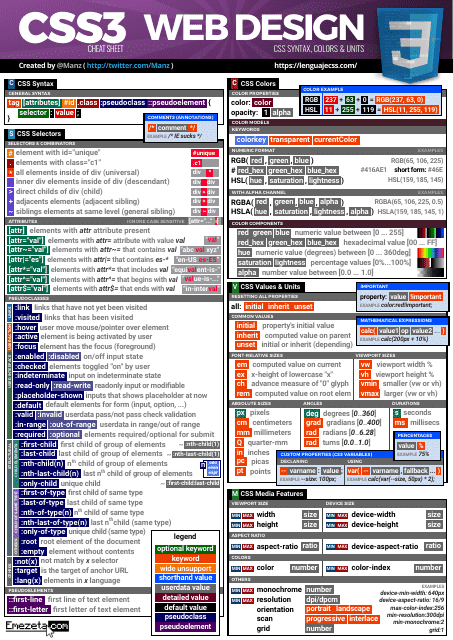
This document is a cheat sheet for CSS3, a version of Cascading Style Sheets (CSS) used for styling web pages. It provides a quick reference guide for the various CSS3 properties and values to help developers design and modify the appearance of a website.
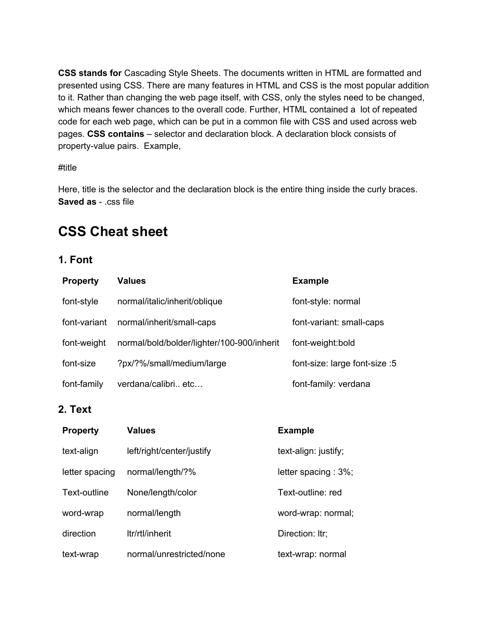
This document is a beginner's essential CSS cheat sheet that provides a handy reference for CSS coding. It includes important CSS properties and their syntax, making it easier for beginners to style their website.
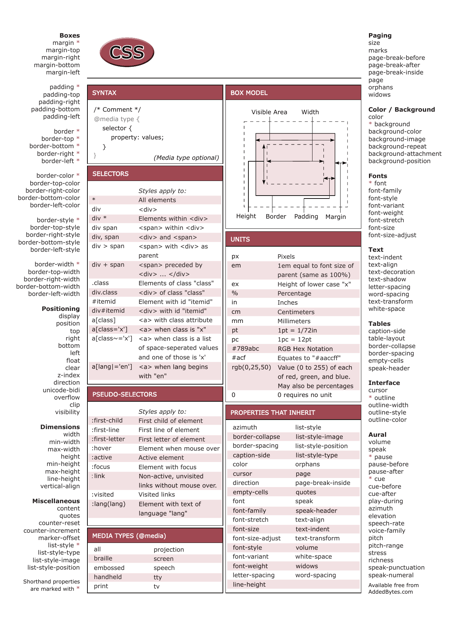
This type of document serves as a helpful reference guide for Cascading Style Sheets (CSS), which are used to style and format web pages. It provides quick tips and examples for using CSS properties and selectors to customize the appearance of webpage elements.
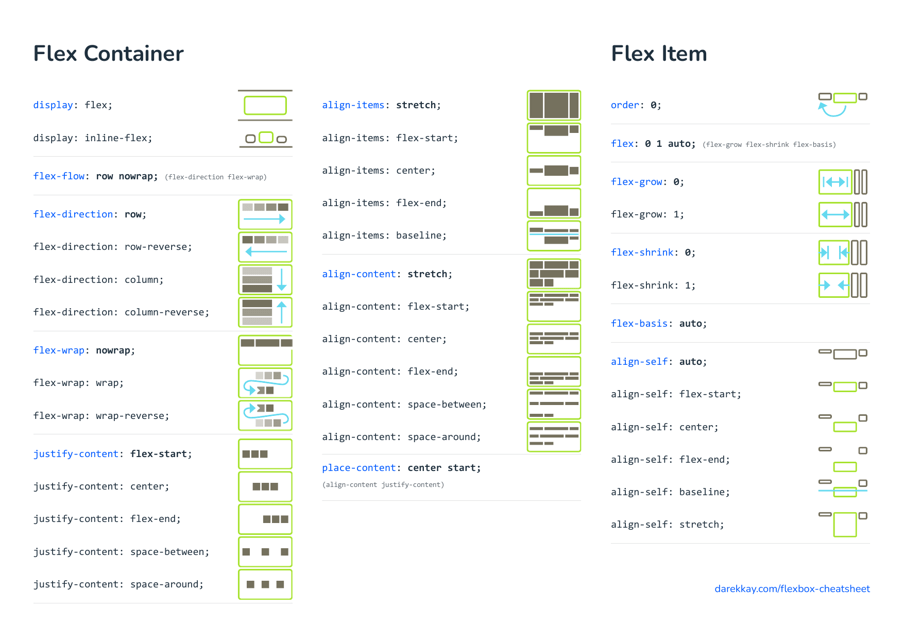
This document provides a quick reference guide for using flexbox, a layout method in CSS used to create responsive web designs. It includes an overview of flexbox properties and their usage.
This document serves as a cheat sheet for HTML and CSS, providing a quick reference for commonly used codes and properties.
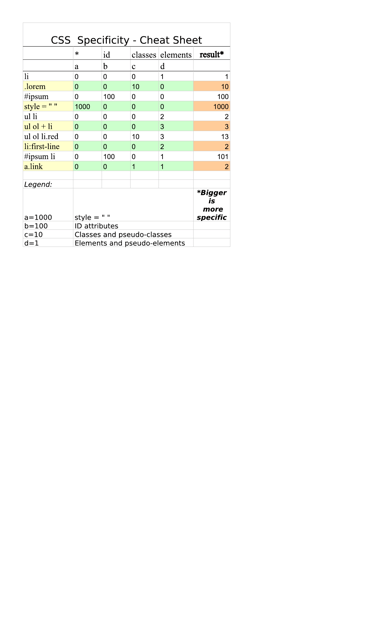
This document provides a cheat sheet for understanding CSS specificity, which determines how styles are applied to HTML elements. It helps developers understand and prioritize CSS rules to avoid conflicts and ensure desired styling.
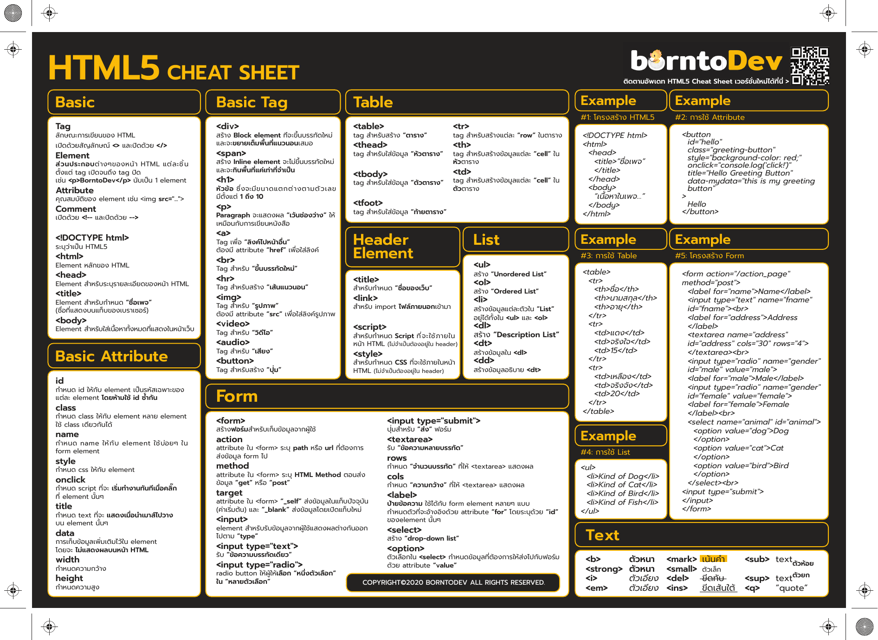
This document is a comprehensive and easy-to-use reference guide for HTML5 coding. It provides a handy cheat sheet with all the essential HTML5 tags, attributes, and elements, along with their usage and syntax. Perfect for web developers and beginners looking to enhance their HTML5 skills.
This type of document is a cheat sheet for HTML 5 in Thai language. It provides a quick reference guide for coding in HTML 5 for developers.
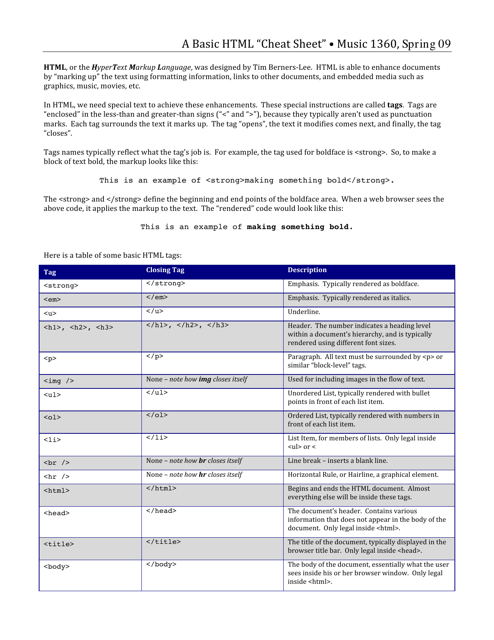
This cheat sheet provides a basic overview of HTML tags and their usage. It is a quick reference guide for beginners learning HTML coding.
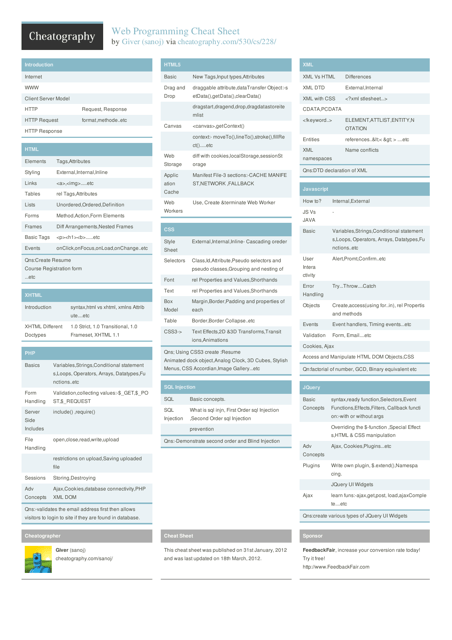
This document is a cheat sheet for web programming. It provides a quick reference guide for commonly used coding techniques and functions in web development. It can help programmers quickly find and remember syntax and best practices for building websites and web applications.
This document is a cheat sheet for using styled components in the React framework. It provides a reference guide for creating and styling components using the styled-components library.
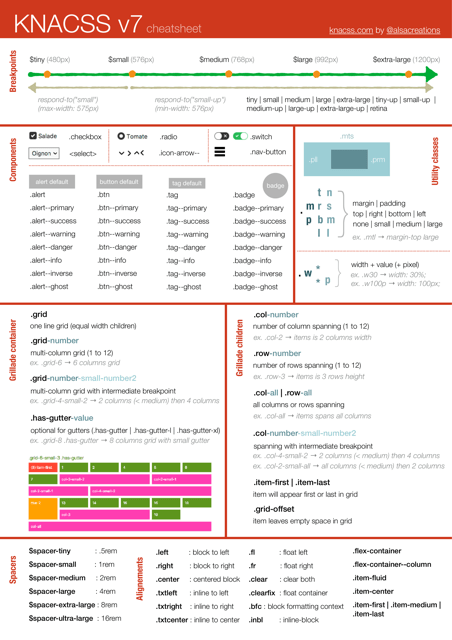
This document is a cheat sheet for Knacss V7, which is a CSS framework. It provides quick reference for using Knacss V7 to style elements on a website.
This document is a cheat sheet for CSS, which is a coding language used to style and format web pages. It includes a quick reference guide for CSS properties, selectors, and syntax.
This document is a cheat sheet for using CSS Flexbox. It provides a quick reference guide with examples for creating flexible and responsive layouts using CSS Flexbox.
This document provides a ready-to-use template for creating 2.25 inch buttons at a high-quality resolution of 300 PPI (pixels per inch). It can be utilized by designers and manufacturers for precise and professional button designs.
This document provides various templates that can be used for designing custom buttons for web design, fashion, crafting or graphic design projects. It serves as a comprehensive guide for individuals seeking creative inspiration and practical guidance in button design.
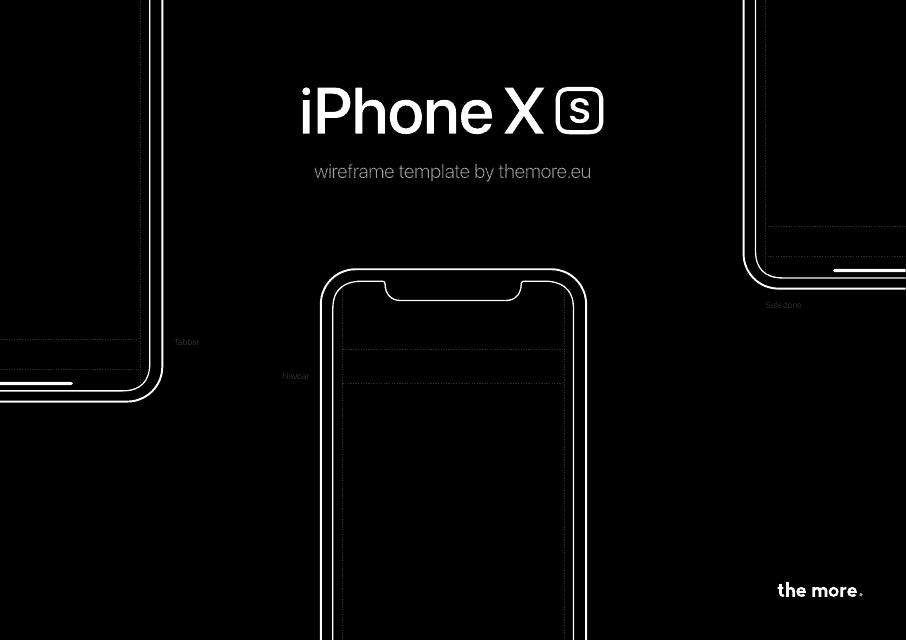
This document provides a structured layout or blueprint for designing interfaces, showcasing the arrangement of elements on the screen of iPhone Xs. Ideal for app developers and interface designers.