Responsive Design Templates
Are you looking for a website design that seamlessly adapts to any device or screen size? Look no further than our collection of documents focused on responsive design. Also known as responsibility designation, responsive design ensures that your website provides an optimal user experience on desktops, laptops, tablets, and smartphones. Whether you're a UX designer, web developer, or web designer, our documents will help you stay up-to-date with the latest trends and best practices in responsive design. From cover letters showcasing your skills in this field to owner/operator responsibility designation forms, our comprehensive collection has got you covered. Enhance your coding knowledge with our flexbox cheatsheet and unlock the potential of responsive design. Don't miss out on maximizing your website's potential and delivering an exceptional user experience. Explore our range of documents on responsive design today.
Documents:
14
This document provides a list of sample interview questions for web developers. It can help candidates prepare for job interviews in the field of web development.
This document provides a description of the responsibilities and qualifications for a web developer job. It outlines the necessary skills and tasks involved in this role.
This sample resume may be used by an aspiring or experienced front end developer who would like to introduce themselves and their skills to a prospective employer and get a chance to land an interview and get a job.
A Web Developer may use this resume sample when they would like to capture the attention of their potential employer, present their qualifications, and land an interview to discuss employment.
Individuals looking to apply for a UX designer position may use this sample cover letter as a reference.
This is a personalized reference of a job candidate's qualifications, education, and work experience that introduces them to an employer and demonstrates enthusiasm for a career in web development.
A job candidate may use this sample as a reference to introduce themselves to an employer and get a job designing, building, and improving websites applying their creative skills.
This form is used for designating the owner/operator responsibility in Michigan.
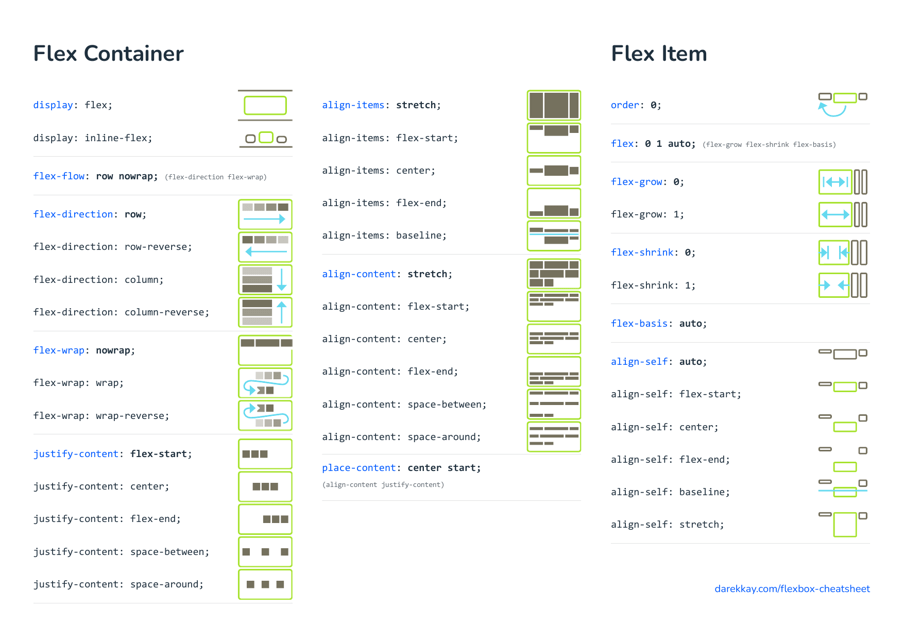
This document provides a quick reference guide for using flexbox, a layout method in CSS used to create responsive web designs. It includes an overview of flexbox properties and their usage.
This document is a cheat sheet that provides a quick reference guide for using Flexbox in CSS. It is available in both English and French.
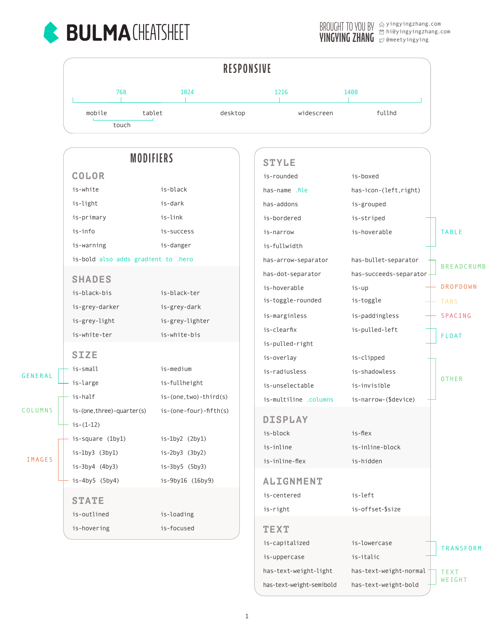
This cheat sheet provides a quick reference guide for using Bulma, a popular CSS framework. It includes explanations and examples of various classes and components that can be used to create responsive and attractive web designs.
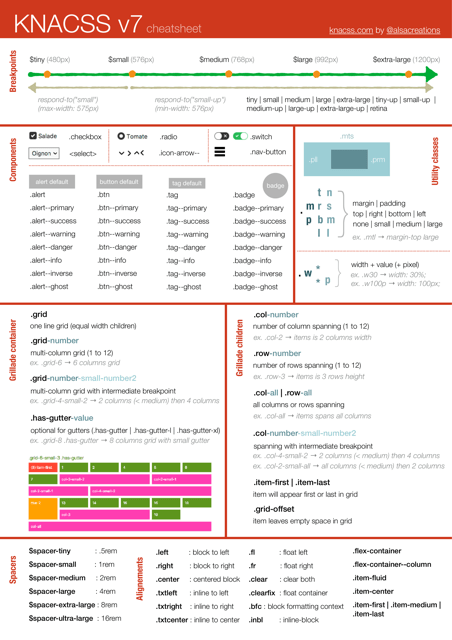
This document is a cheat sheet for Knacss V7, which is a CSS framework. It provides quick reference for using Knacss V7 to style elements on a website.
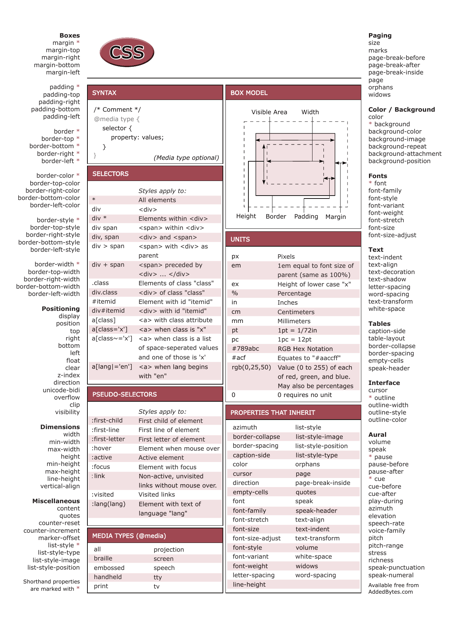
This document is a cheat sheet for CSS, which is a coding language used to style and format web pages. It includes a quick reference guide for CSS properties, selectors, and syntax.
This document is a cheat sheet for using CSS Flexbox. It provides a quick reference guide with examples for creating flexible and responsive layouts using CSS Flexbox.