Front End Development Templates
Are you looking to dive into the world of front-end development? Look no further! Our collection of front-end development resources is here to provide you with all the knowledge and tools you need to excel in this field. Whether you're a seasoned professional or just starting out, our comprehensive collection of documents has got you covered.
Discover the secrets to crafting the perfect front-end developer resume and cover letter with our sample templates. These documents will give you valuable insight into what employers are looking for and how to showcase your skills effectively.
In addition, we offer cheat sheets to help you navigate the world of CSS (Cascading Style Sheets) - a fundamental component of front-end development. Our CSS Basics Cheat Sheet provides a concise overview of the most commonly used properties, allowing you to quickly reference and apply styling to your web pages. Furthermore, our CSS Flexbox Cheatsheet will be your go-to resource for mastering the flexible box layout model, enabling you to create responsive and dynamic web designs.
Don't miss out on this opportunity to enhance your front-end development skills. Our collection of documents will guide you through the essentials and propel you towards success. Dive into the world of front-end development today and unlock your true potential!
Documents:
22
This document provides a description of the responsibilities and qualifications for a web developer job. It outlines the necessary skills and tasks involved in this role.
This sample resume may be used by an aspiring or experienced front end developer who would like to introduce themselves and their skills to a prospective employer and get a chance to land an interview and get a job.
A Web Developer may use this resume sample when they would like to capture the attention of their potential employer, present their qualifications, and land an interview to discuss employment.
This is a personalized reference of a job candidate's qualifications, education, and work experience that introduces them to an employer and demonstrates enthusiasm for a career in web development.
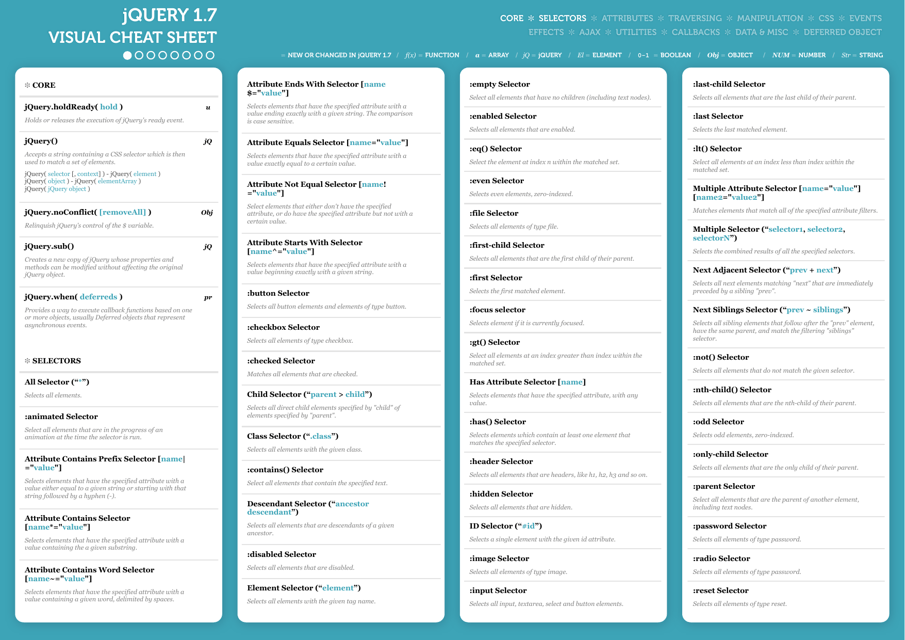
This visual cheat sheet provides a quick reference guide for developers using jQuery version 1.7. It shows different methods and syntaxes that can be used in jQuery to enhance web development.
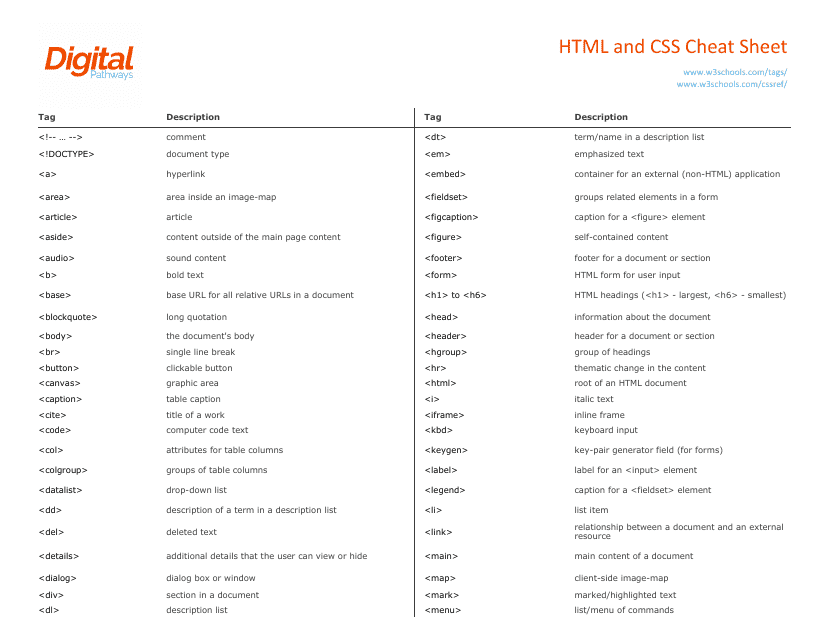
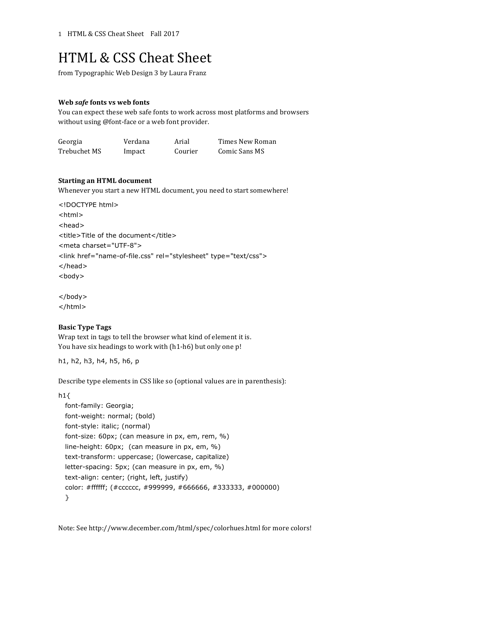
This document is a cheat sheet that provides a quick reference guide for HTML and CSS codes. It is useful for web developers and designers who want to easily find and use commonly used code snippets for building websites.
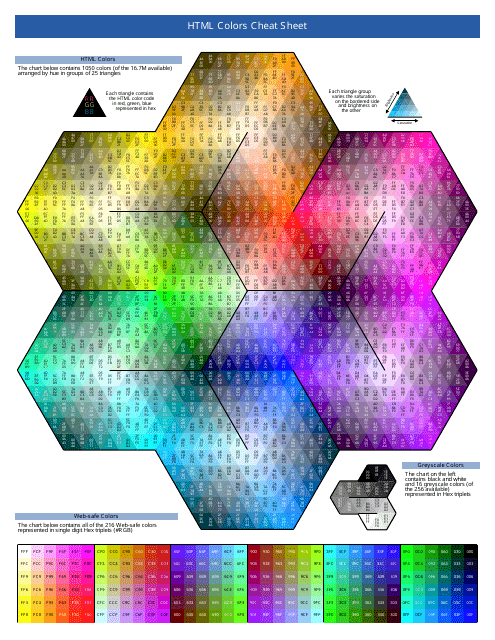
This cheat sheet provides a quick reference for HTML colors and their corresponding codes.
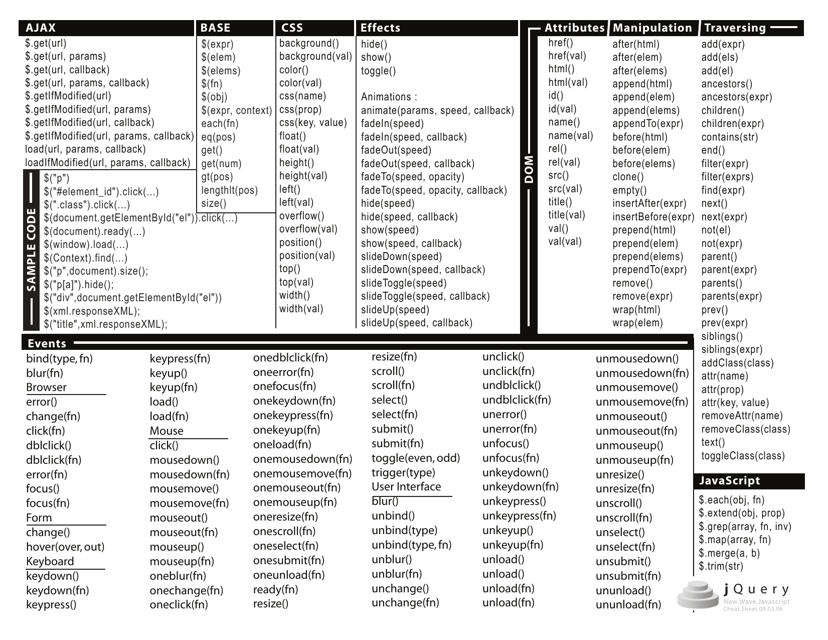
This document is a cheat sheet that provides a quick reference guide for using jQuery, a popular JavaScript library for manipulating HTML elements and handling events on a web page. It includes syntax examples and common methods to help developers efficiently use jQuery in their web projects.
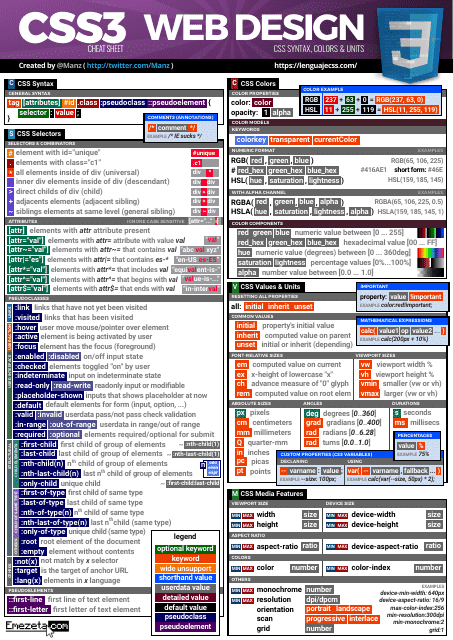
This document is a cheat sheet for CSS3, a version of Cascading Style Sheets (CSS) used for styling web pages. It provides a quick reference guide for the various CSS3 properties and values to help developers design and modify the appearance of a website.
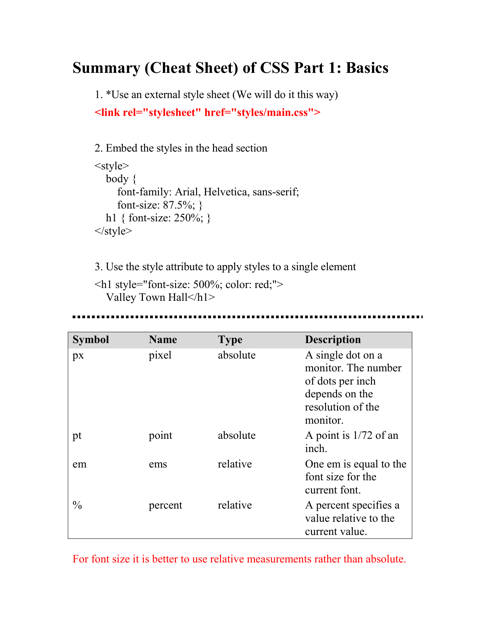
This document provides a quick reference guide for basic CSS (Cascading Style Sheets) syntax, properties, and selectors. It is a handy resource for web developers and designers to quickly find the correct CSS code they need for styling their websites.
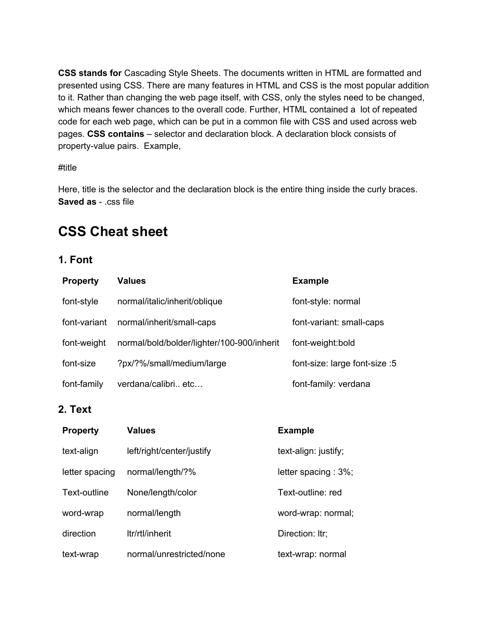
This document is a beginner's essential CSS cheat sheet that provides a handy reference for CSS coding. It includes important CSS properties and their syntax, making it easier for beginners to style their website.
This type of document serves as a helpful reference guide for Cascading Style Sheets (CSS), which are used to style and format web pages. It provides quick tips and examples for using CSS properties and selectors to customize the appearance of webpage elements.
This document serves as a cheat sheet for HTML and CSS, providing a quick reference for commonly used codes and properties.
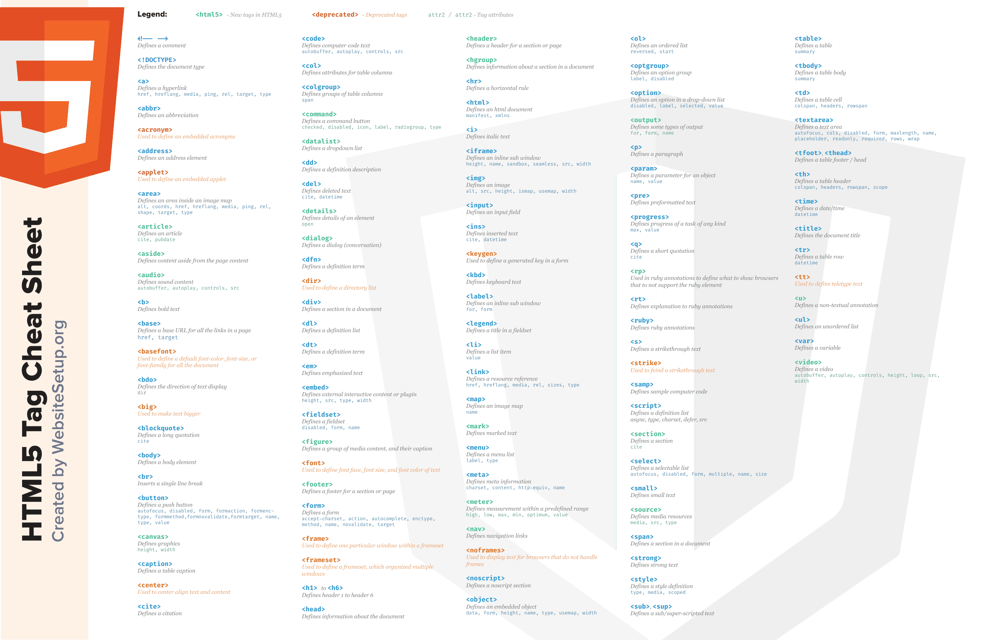
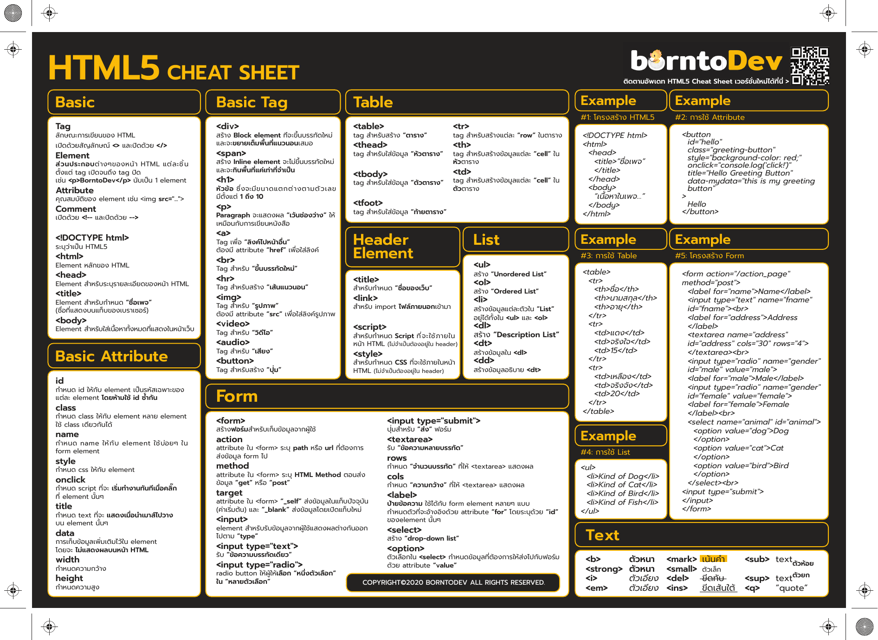
This document provides a cheat sheet for the HTML5 tags, offering a quick reference guide for web developers to easily find and use the appropriate tags for building websites.
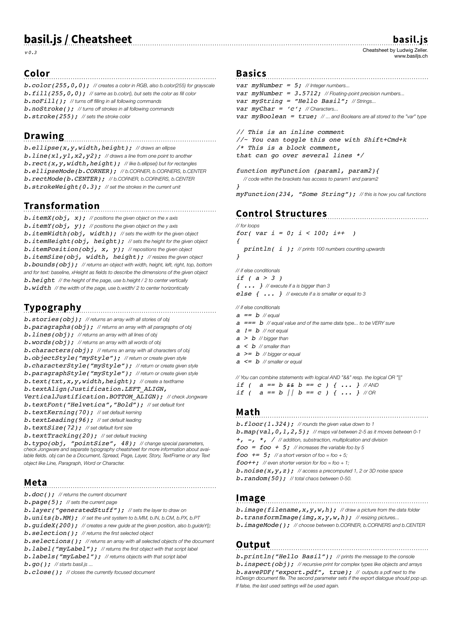
This cheat sheet provides quick reference to the features and syntax of Basil.js, a JavaScript library for creative coding and designing generative artwork. It helps users understand and utilize the functions of Basil.js for their projects.
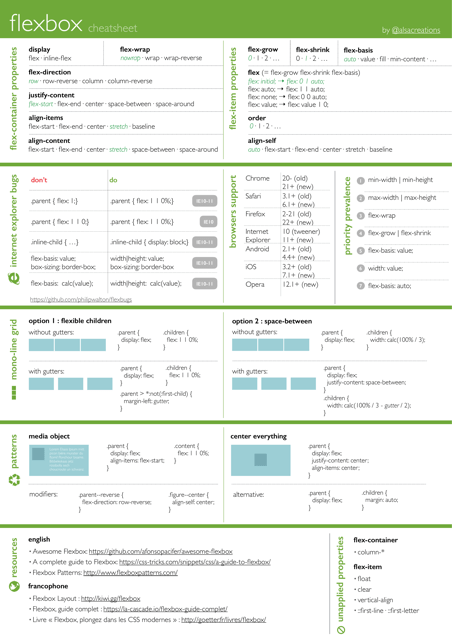
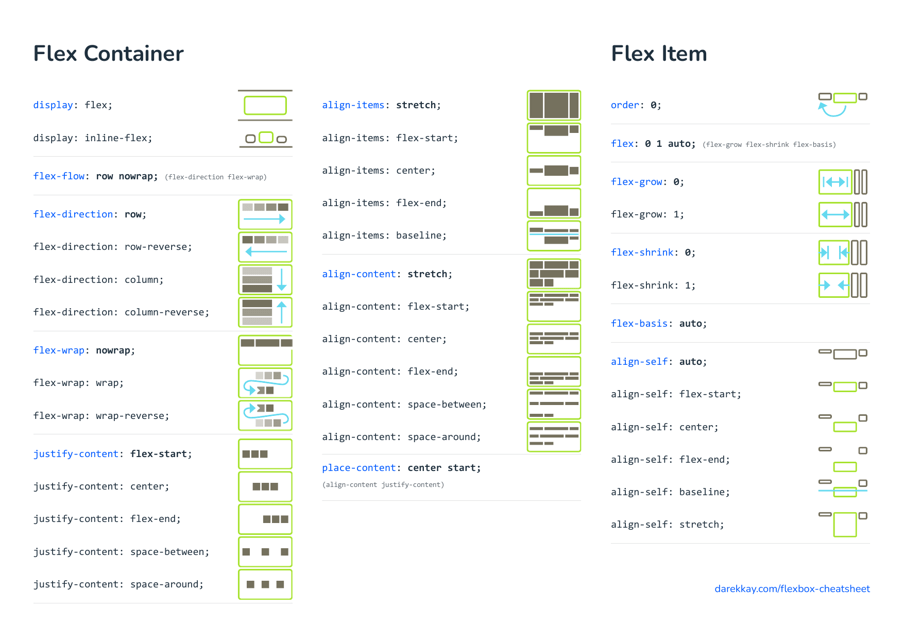
This document is a CSS Flexbox cheatsheet that provides quick reference and examples for using Flexbox to layout elements on a webpage.
This document is a comprehensive and easy-to-use reference guide for HTML5 coding. It provides a handy cheat sheet with all the essential HTML5 tags, attributes, and elements, along with their usage and syntax. Perfect for web developers and beginners looking to enhance their HTML5 skills.
This type of document is a cheat sheet for HTML 5 in Thai language. It provides a quick reference guide for coding in HTML 5 for developers.
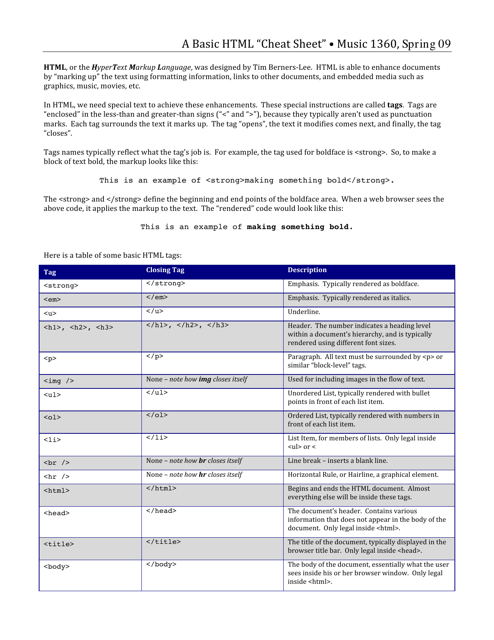
This cheat sheet provides a basic overview of HTML tags and their usage. It is a quick reference guide for beginners learning HTML coding.
This document is a cheat sheet for using styled components in the React framework. It provides a reference guide for creating and styling components using the styled-components library.
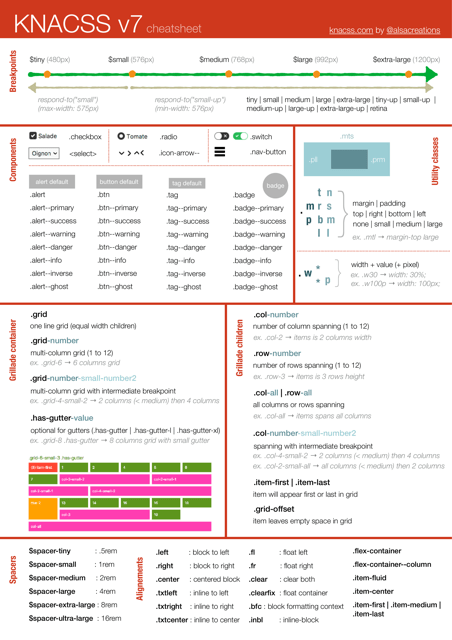
This document is a cheat sheet for Knacss V7, which is a CSS framework. It provides quick reference for using Knacss V7 to style elements on a website.
This document is a cheat sheet for using CSS Flexbox. It provides a quick reference guide with examples for creating flexible and responsive layouts using CSS Flexbox.