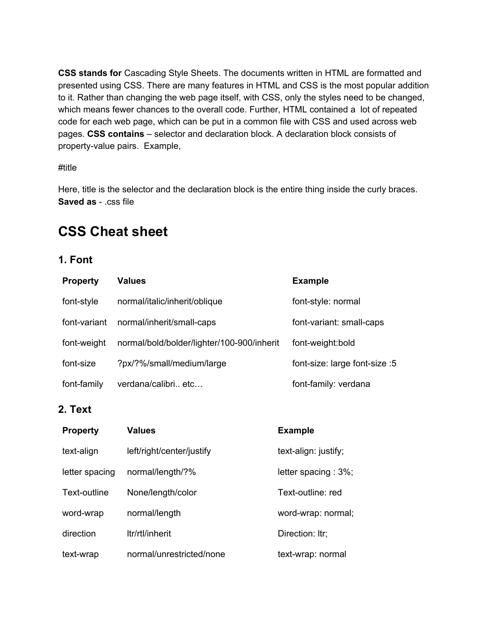
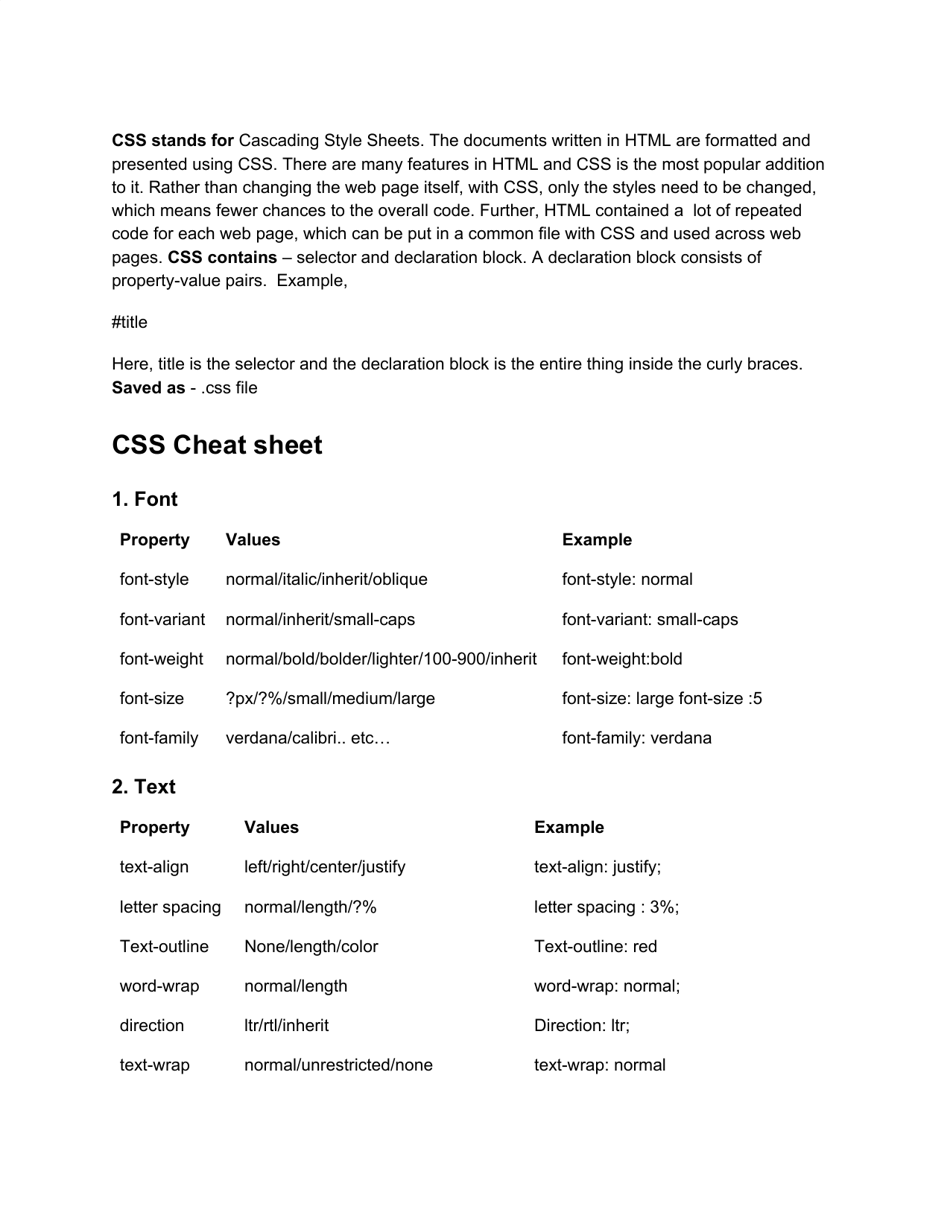
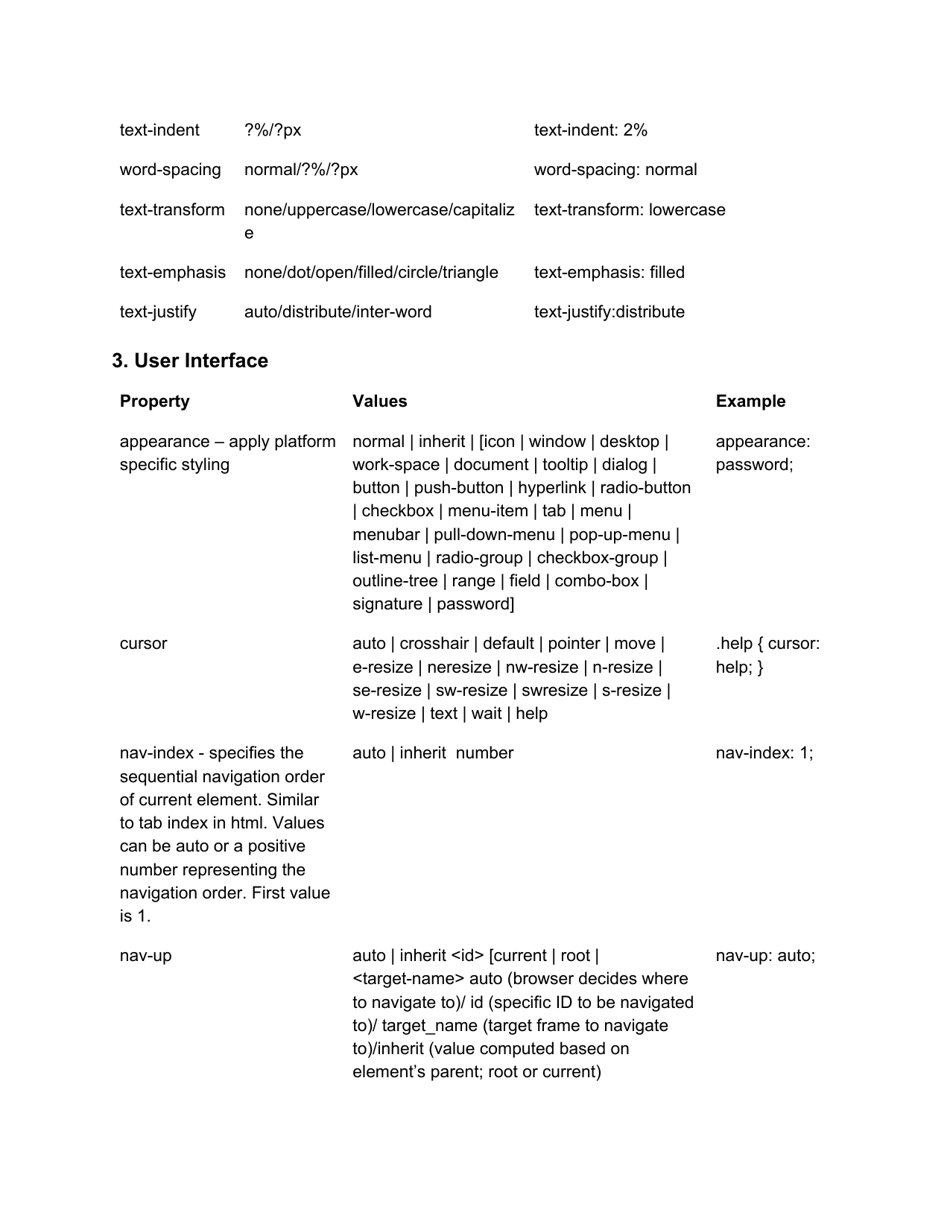
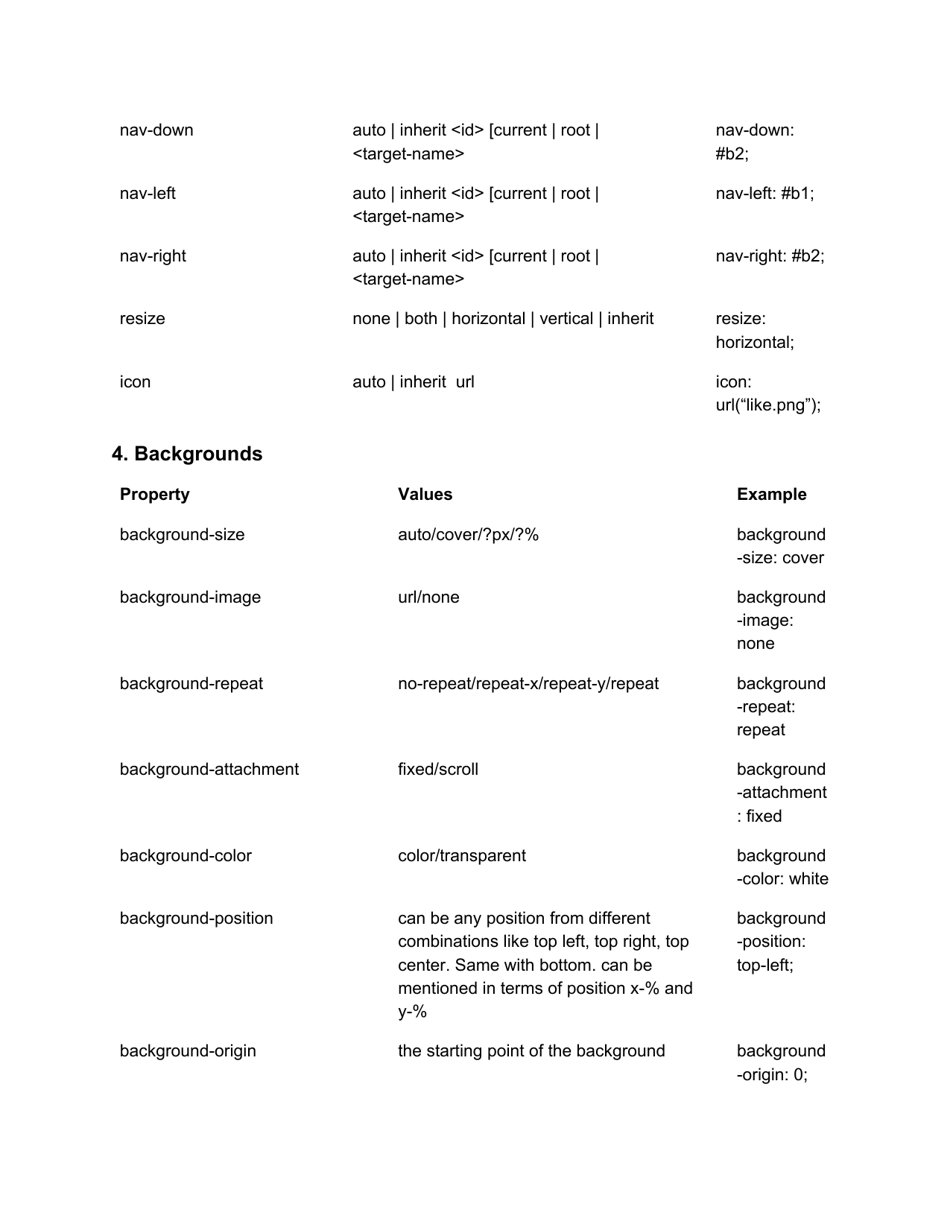
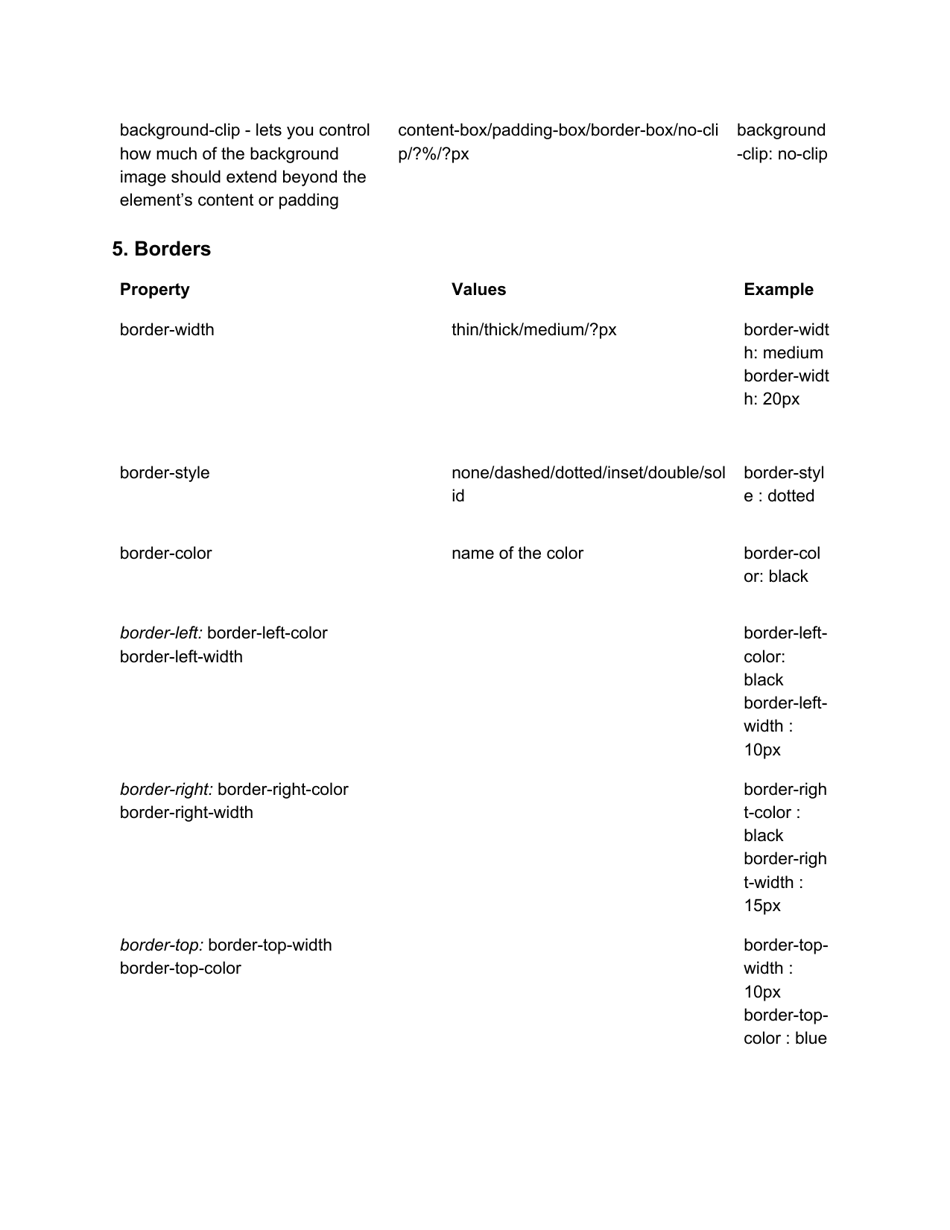
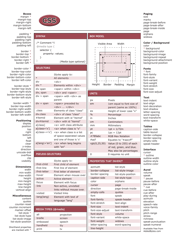
Css Cheat Sheet - Cascading Style Sheets
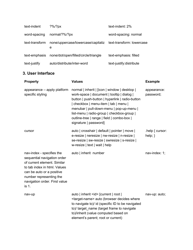
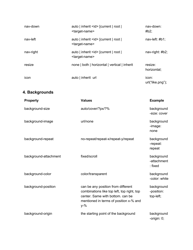
A CSS cheat sheet is a quick reference guide that provides a summary of the syntax and properties used in Cascading Style Sheets (CSS). It helps web designers and developers to quickly find and use CSS code for styling web pages.
FAQ
Q: What is CSS?
A: CSS stands for Cascading Style Sheets. It is a style sheet language used for describing the look and formatting of a document written in markup language like HTML.
Q: What is the purpose of CSS?
A: CSS is used to define the layout, design, and appearance of web pages. It allows developers to separate the content of a web page from its presentation.
Q: How do I apply CSS to my web page?
A: CSS can be applied to a web page using inline styles, internal stylesheets, or external stylesheets. Inline styles are applied directly to HTML elements, internal stylesheets are defined within the HTML document's head section, and external stylesheets are linked to the HTML document using the tag.
Q: What are selectors in CSS?
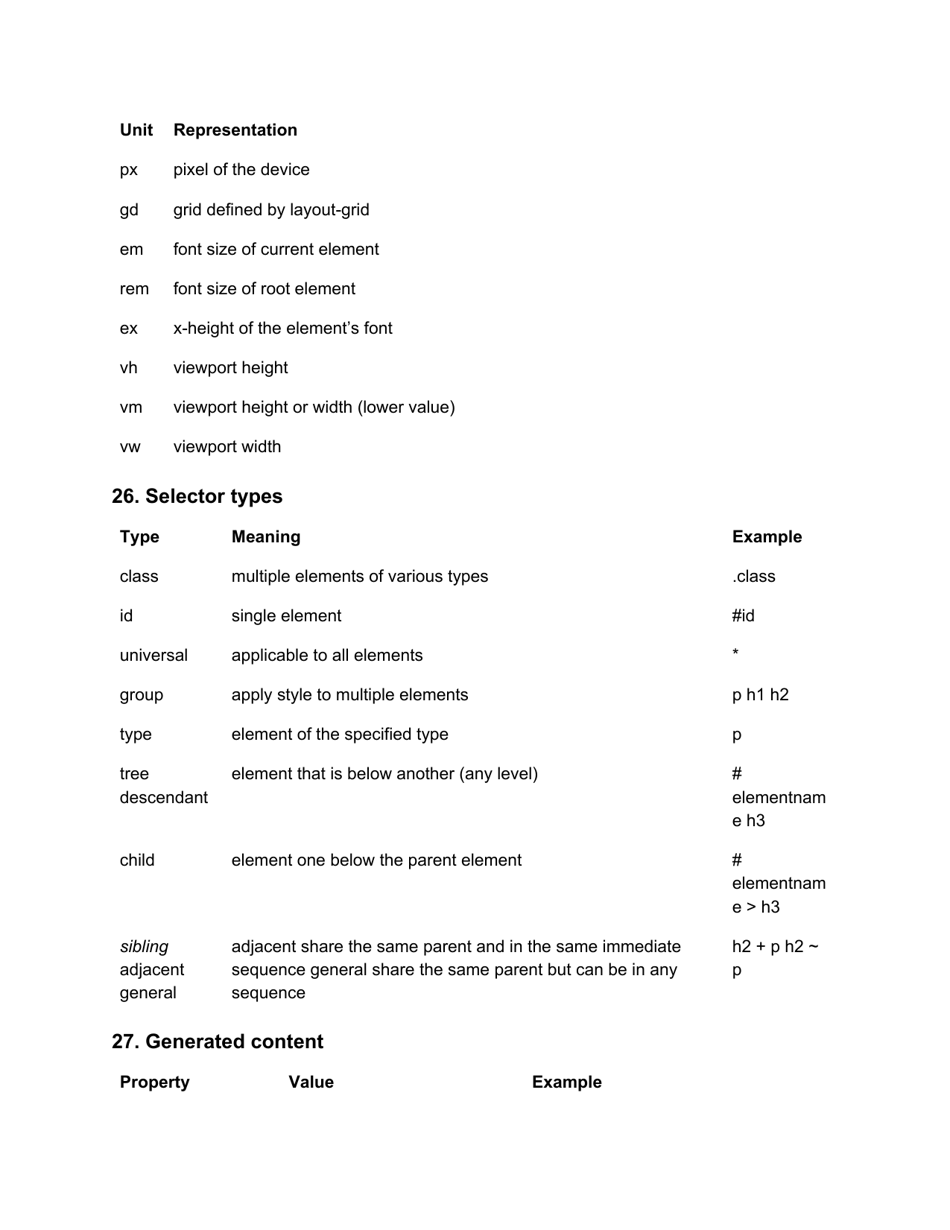
A: Selectors are patterns used to select HTML elements that we want to style. They can be based on element names, class names, IDs, attributes, and more.
Q: What are some commonly used CSS properties?
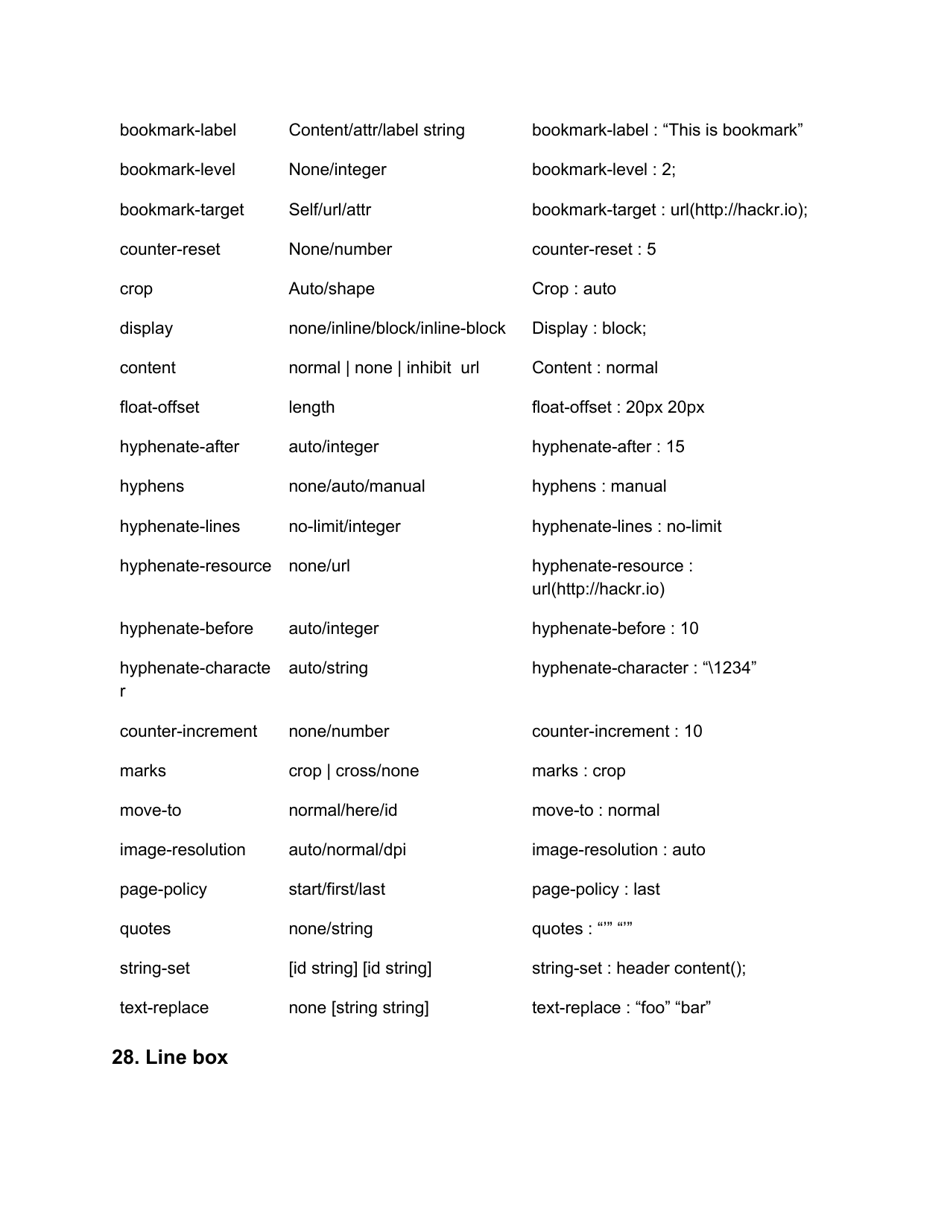
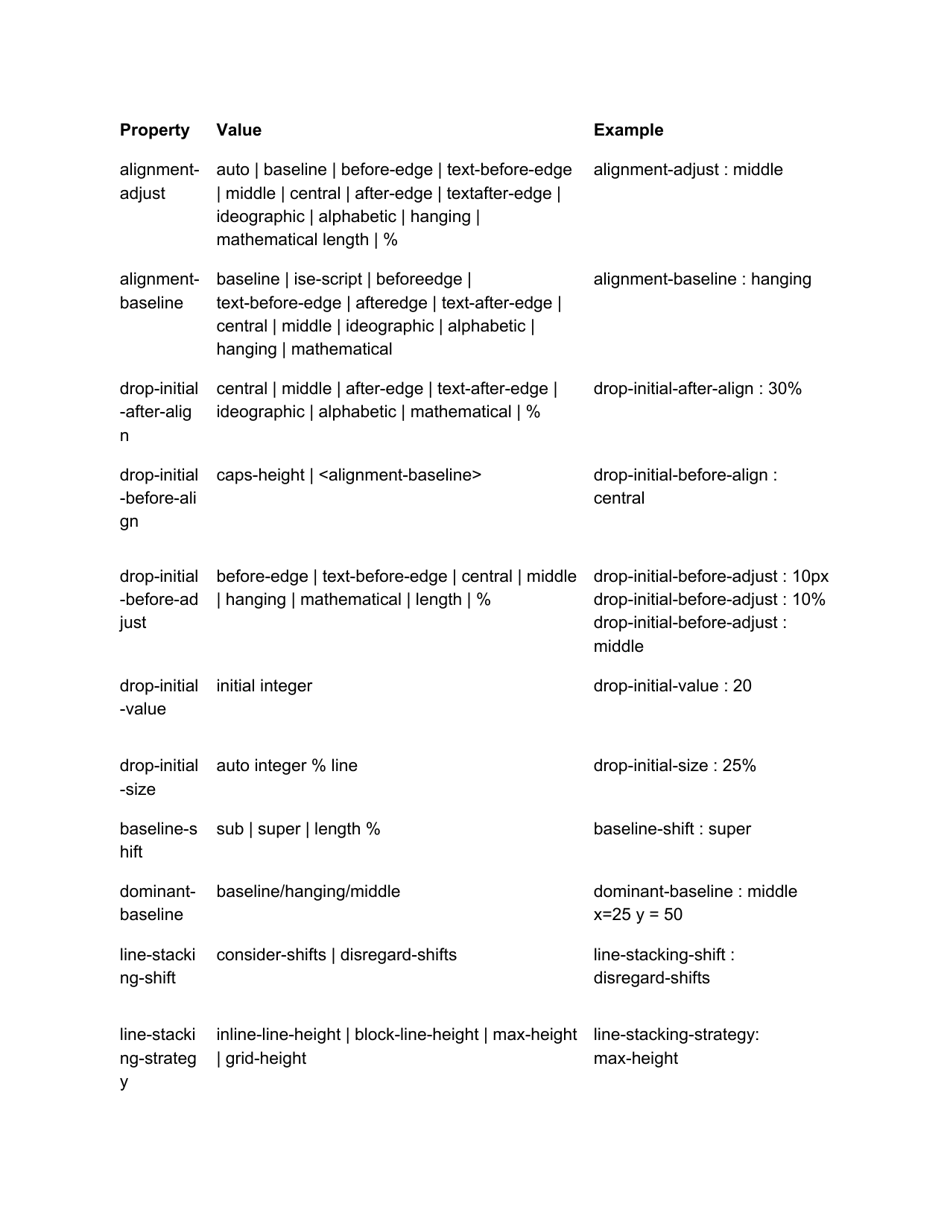
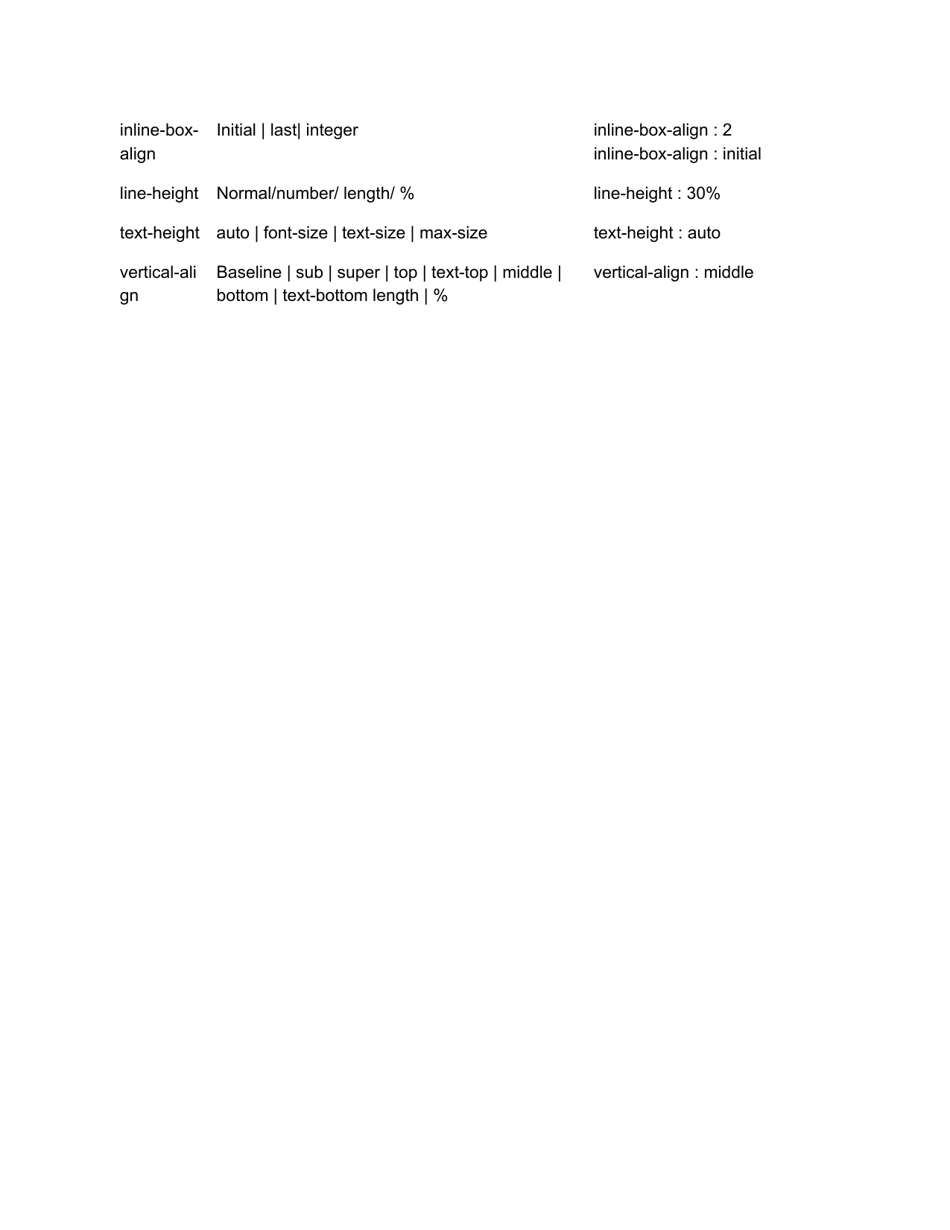
A: Some commonly used CSS properties include color, font-family, font-size, margin, padding, background-color, border, and display.
Q: How can I center an element horizontally in CSS?
A: To center an element horizontally, you can use the 'margin: 0 auto;' CSS property. This sets the left and right margins to 'auto', which automatically centers the element within its parent container.
Q: How can I change the background color of an element in CSS?
A: To change the background color of an element, you can use the 'background-color' CSS property and specify a color value. For example, 'background-color: red;' will set the background color to red.
Q: Can I use CSS to create animations?
A: Yes, CSS provides properties such as 'animation' and 'transition' that can be used to create animations and transitions on elements. These can be used to add movement and visual effects to web pages.
Q: Is CSS supported by all browsers?
A: CSS is supported by all modern web browsers. However, some older or less popular browsers may have limited or incomplete support for certain CSS properties or features.