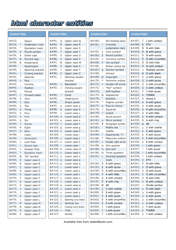
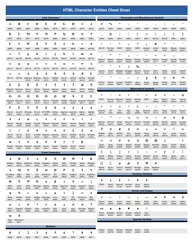
Html Entities Cheat Sheet
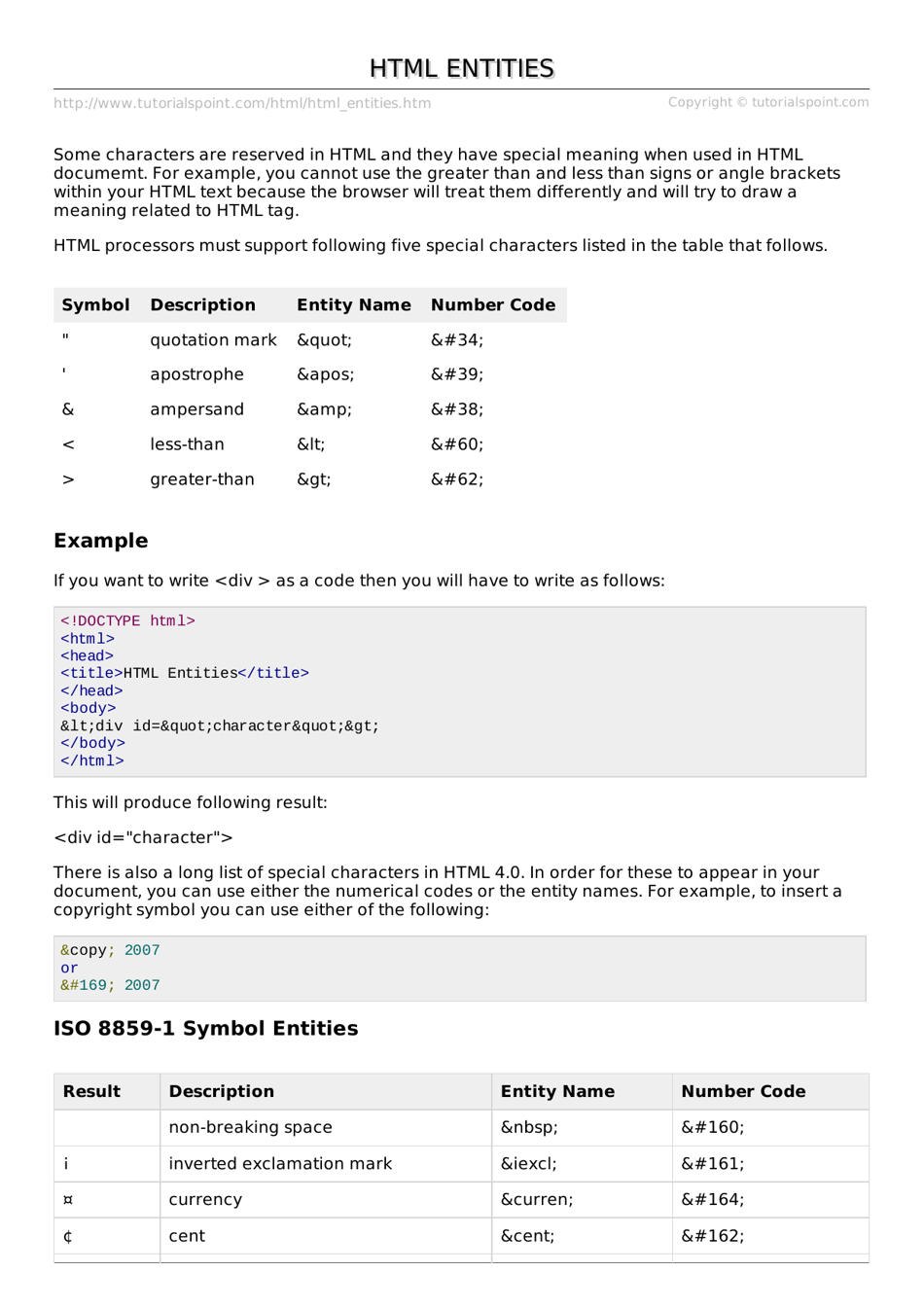
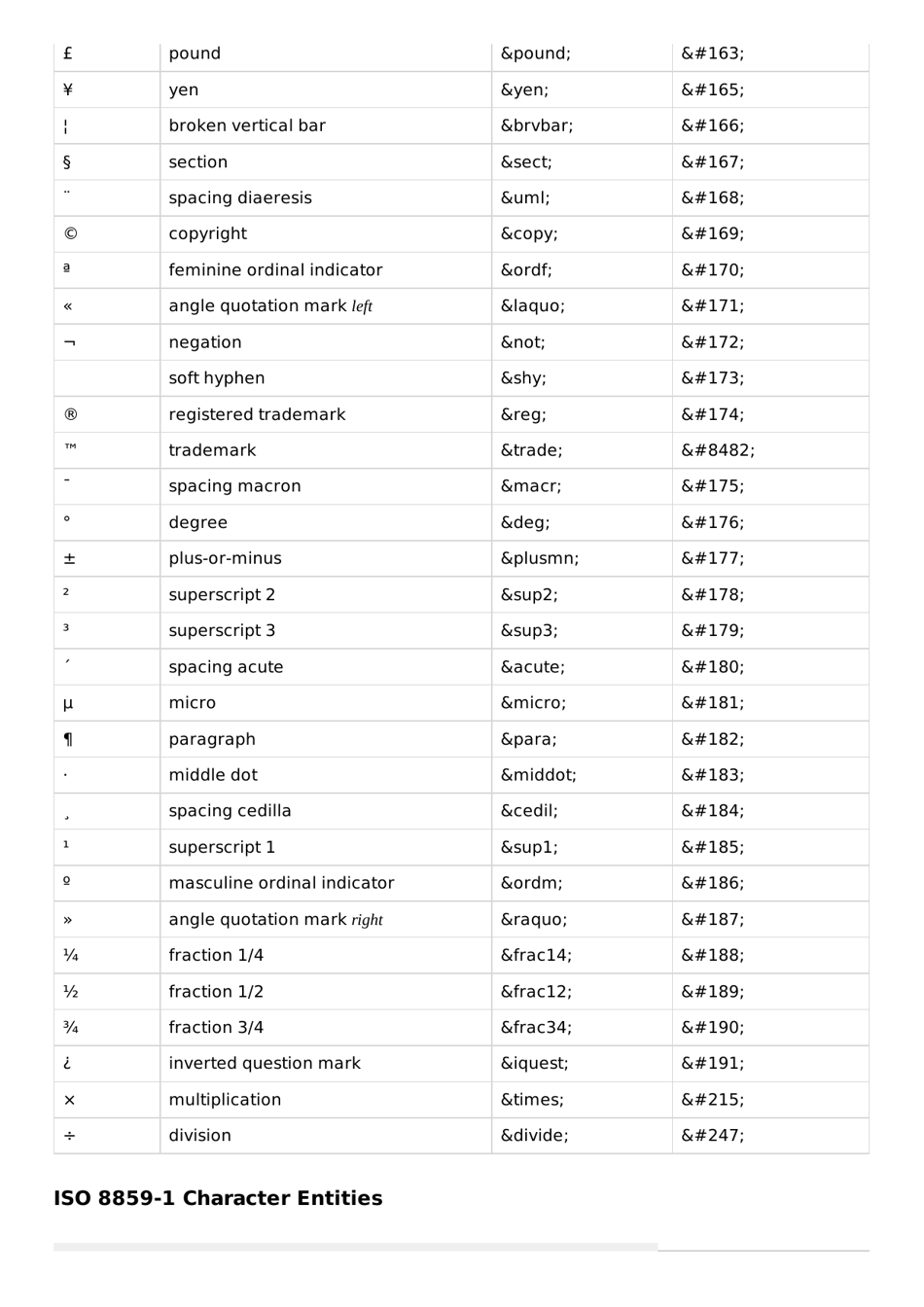
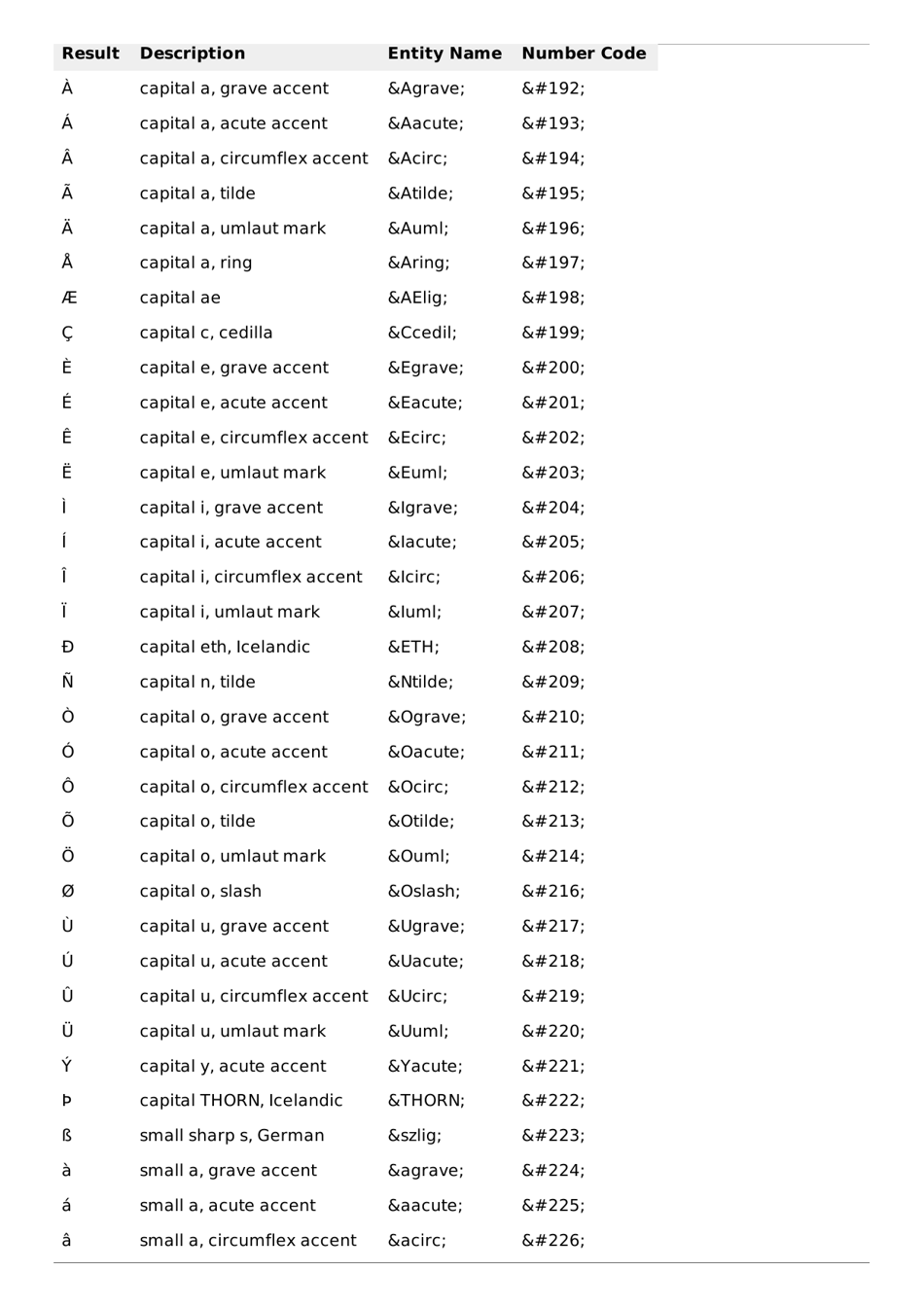
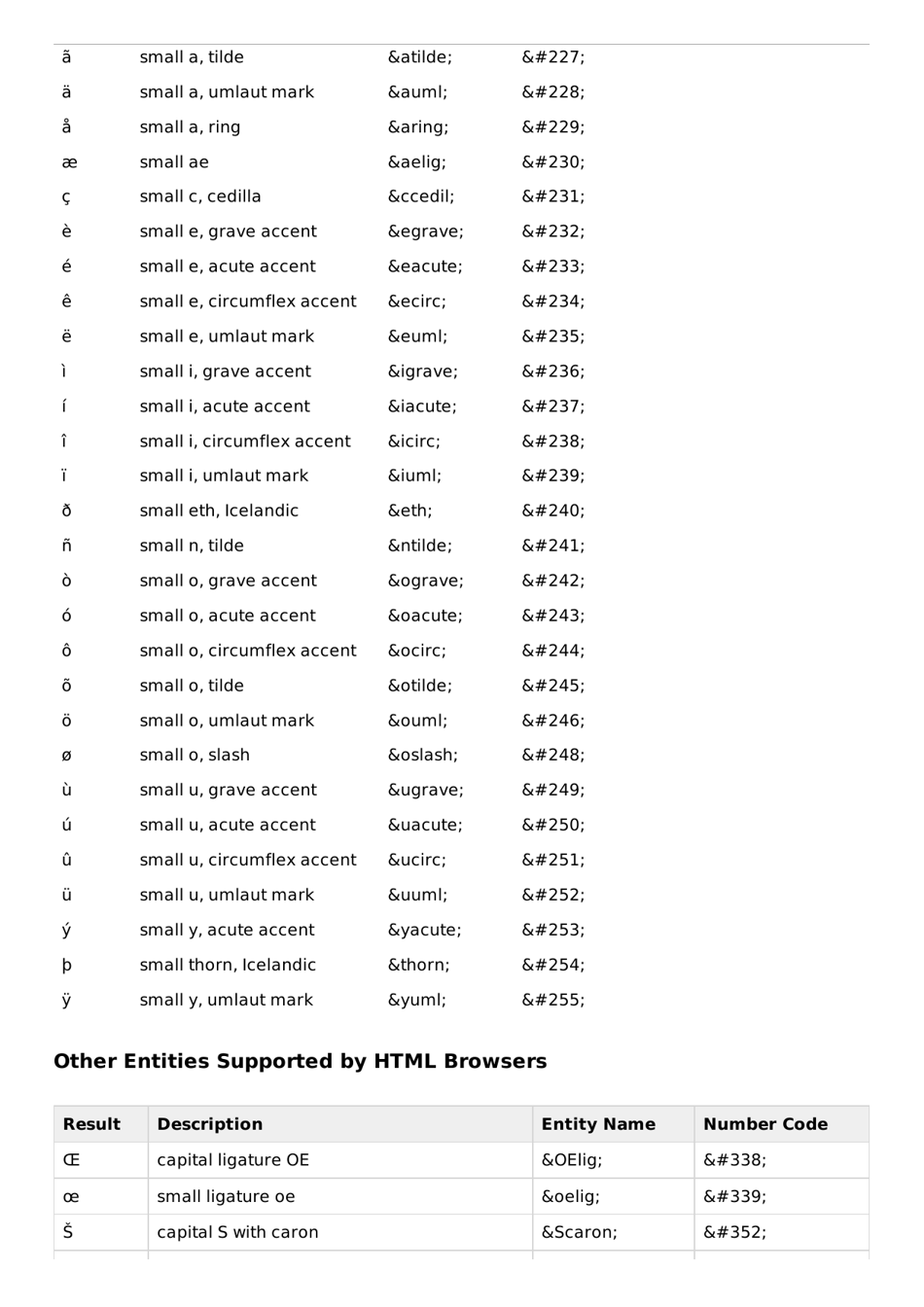
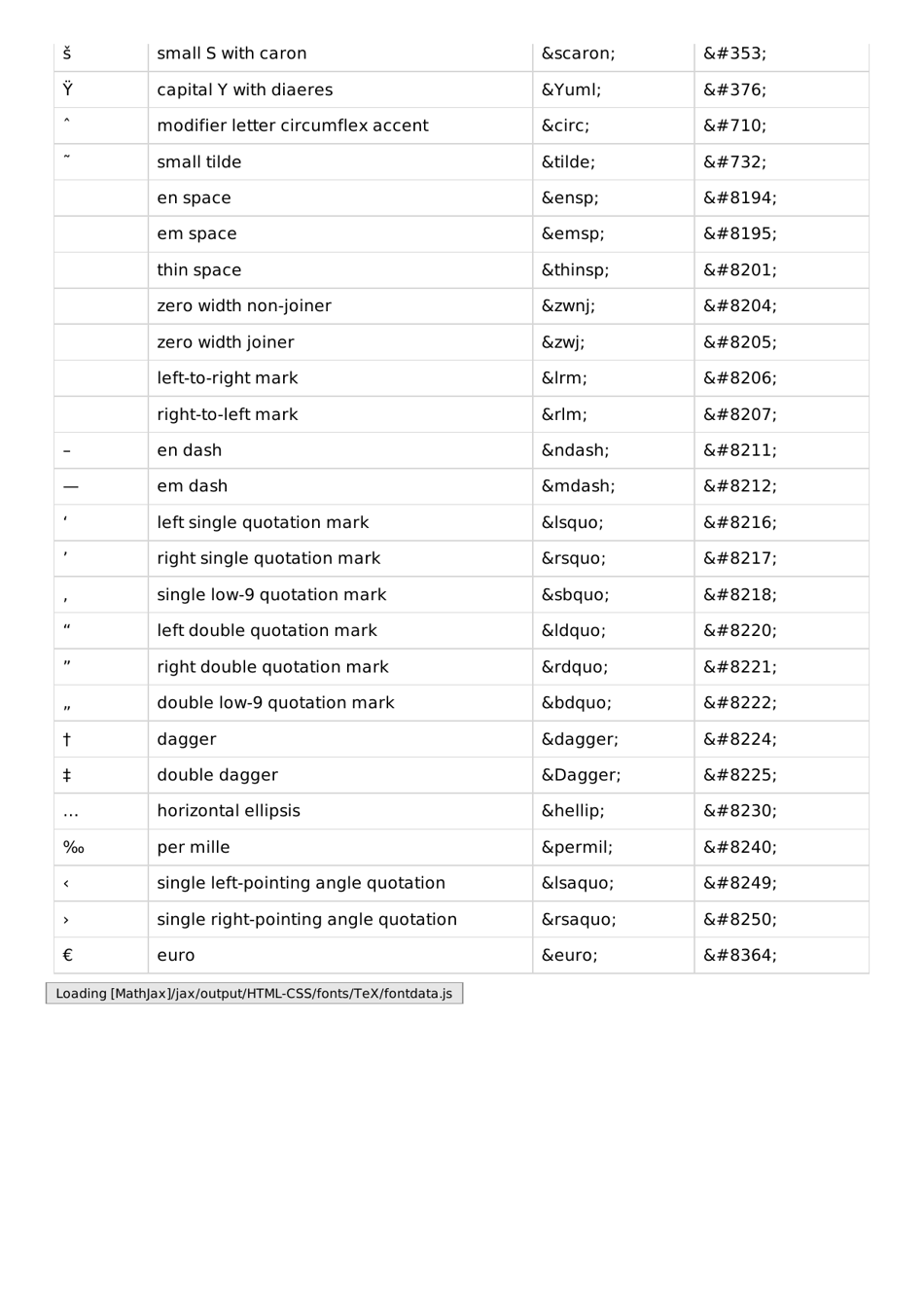
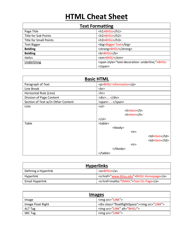
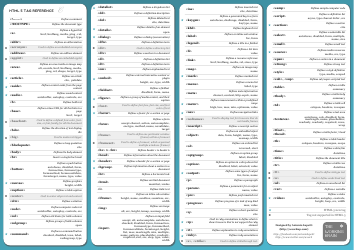
The HTML Entities Cheat Sheet is a reference guide that lists special characters and their corresponding HTML entity codes. It is used to display special characters in HTML documents, ensuring they are rendered correctly in web browsers.
The HTML Entities Cheat Sheet can be created and updated by various individuals or organizations. There is no specific entity or person responsible for filing it.
FAQ
Q: What is an HTML entity?
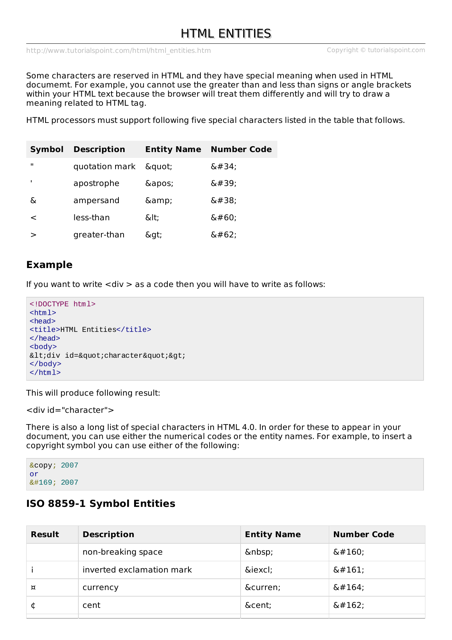
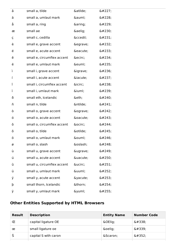
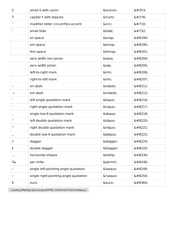
A: An HTML entity is a sequence of characters that represent a symbol or special character.
Q: Why do we use HTML entities?
A: We use HTML entities to display characters that have special meaning in HTML, such as <, >, and &.
Q: Can I create my own HTML entities?
A: No, HTML entities are predefined and cannot be created by users.
Q: How do I use an HTML entity in my code?
A: To use an HTML entity in your code, you need to replace the desired character with the corresponding entity code. For example, < represents the less-than symbol (<).
Q: Are HTML entities case-sensitive?
A: No, HTML entities are not case-sensitive. You can use uppercase or lowercase letters when writing an HTML entity.
Q: Are there HTML entities for all characters?
A: No, HTML entities are available for most commonly used characters, but not for all characters. If a specific character does not have an HTML entity, you can use its Unicode value instead.