Html Cheatsheet (Spanish)
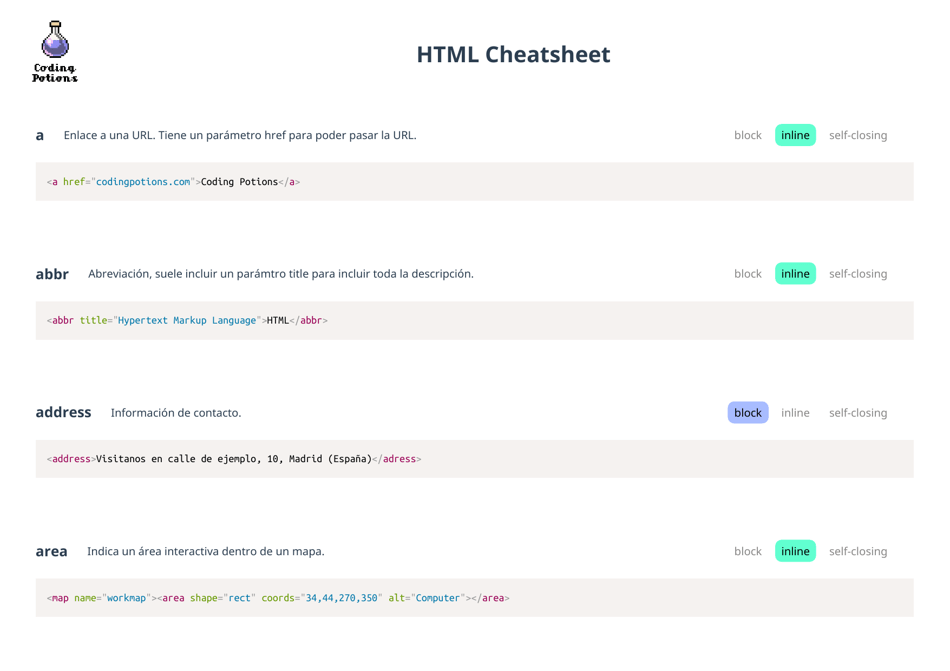
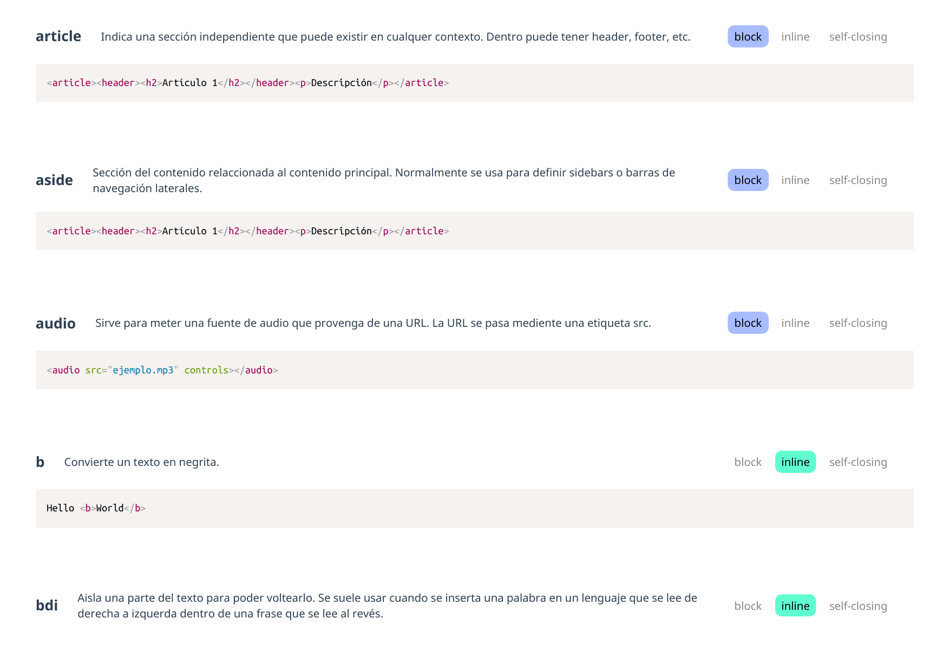
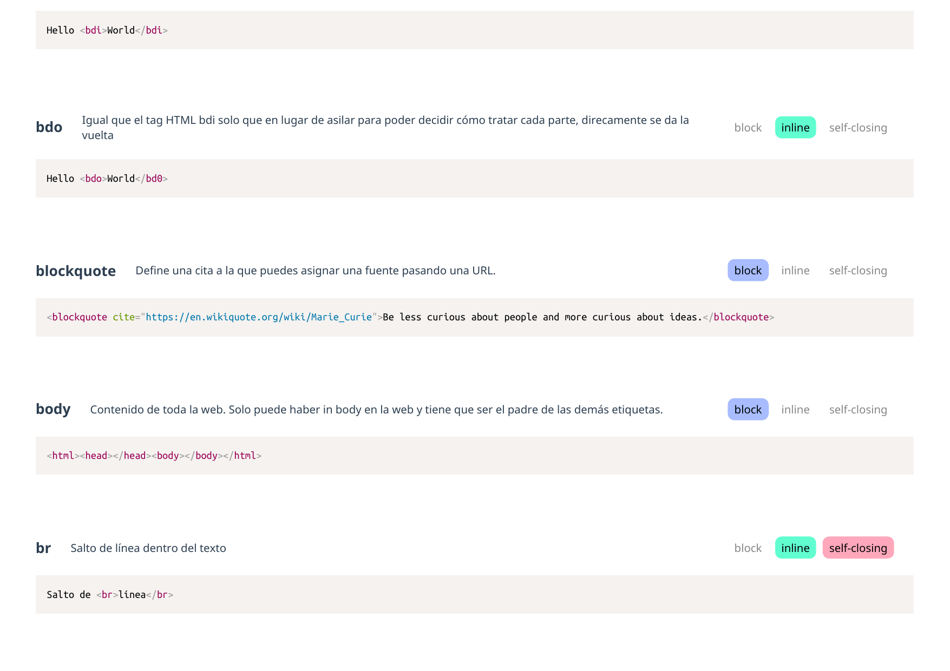
A HTML cheatsheet in Spanish is a quick reference guide that provides a summary of HTML tags and their syntax. It helps developers or designers to easily recall the correct usage of HTML elements while creating or editing web pages.
FAQ
Q: ¿Para qué sirve un cheatsheet de HTML?
A: Un cheatsheet de HTML sirve como una guía rápida de referencia para las etiquetas y elementos más comunes utilizados en el lenguaje de marcado HTML.
Q: ¿Qué es HTML?
A: HTML es el lenguaje de marcado estándar utilizado para crear páginas web.
Q: ¿Qué es una etiqueta HTML?
A: Una etiqueta HTML es un elemento utilizado para estructurar y dar formato al contenido de una página web.
Q: ¿Cuál es la etiqueta principal en HTML?
A: La etiqueta principal en HTML es la etiqueta <html>, que encierra todo el contenido de una página web.
Q: ¿Qué es una etiqueta de apertura y cierre?
A: Una etiqueta de apertura se utiliza para comenzar un elemento HTML, mientras que una etiqueta de cierre se utiliza para indicar el final de un elemento.
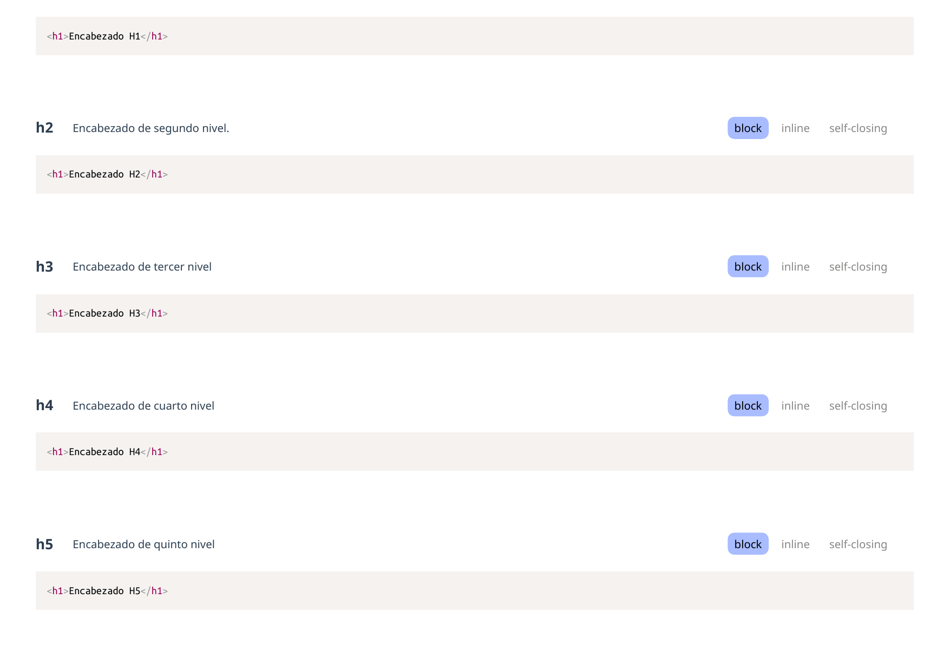
Q: ¿Cuál es la etiqueta para crear un encabezado?
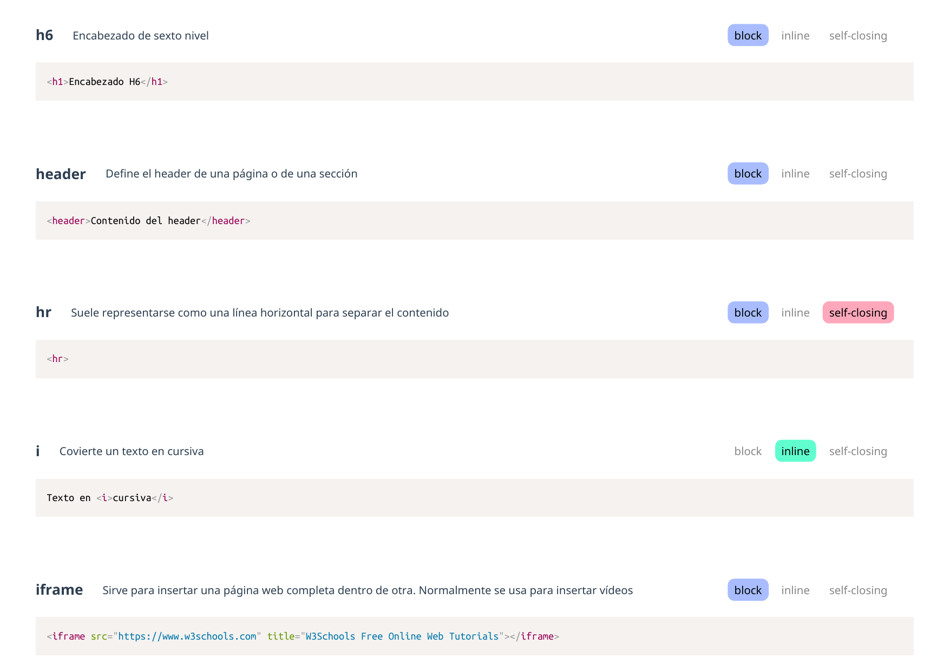
A: La etiqueta <h1> se utiliza para crear un encabezado de nivel 1 en HTML, y <h2> a <h6> se utilizan para encabezados de nivel 2 a 6.
Q: ¿Qué es el atributo class en una etiqueta HTML?
A: El atributo class se utiliza para asignar una o más clases a un elemento HTML, lo que permite darle estilos específicos a través de CSS.
Q: ¿Cómo se crea un enlace en HTML?
A: Se utiliza la etiqueta <a> junto con el atributo href para crear un enlace en HTML. El texto del enlace se coloca entre las etiquetas de apertura y cierre de <a>.
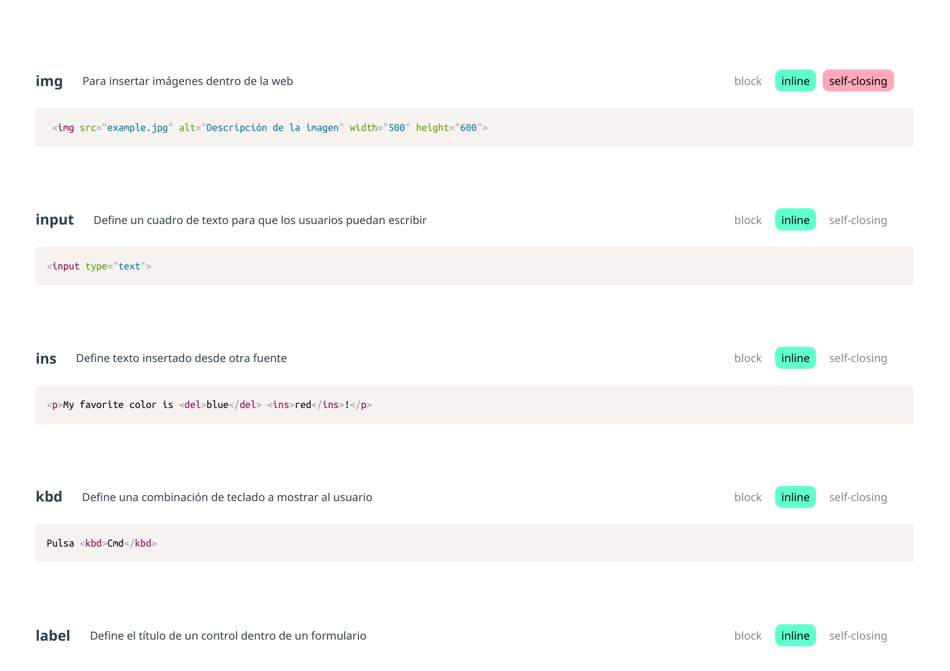
Q: ¿Cuál es la etiqueta para insertar una imagen en HTML?
A: La etiqueta <img> se utiliza para insertar una imagen en HTML. El atributo src se utiliza para especificar la URL de la imagen.
Q: ¿Cuál es la etiqueta para crear una lista ordenada en HTML?
A: La etiqueta <ol> se utiliza para crear una lista ordenada en HTML, donde cada elemento de la lista se muestra con un número.